CSS انیمیشن | بهترین کتابخانه های انیمشن CSS
CSS انیمیشن : سلام به همراهان همیشگی کلاس برتر ؛ در این مقاله قصد معرفی 7 تا از بهترین کتابخانه های انیمیشن ، رایگان و کاملا کد گذاری شده برای طراحی UI دیزاین رو با بررسی آنها به شما معرفی کنیم ، همراه ما باشید .

در دهه اخیر طراحی وب فرانت ( Front End ) با انقلابی بی نظیر رو به رو شد و امروزه دیگر صفحات وب استاتیک دیگر معنایی ندارند .
امروزه طراحان عالی وب باید انیماتور های خوبی نیز باشند ، که با درک کامل از تکنیک های وب انیمیشن میتوانید این مهارت را بدست آورید .
دقت کنید که ما به هر کتابخانه از منظر یک رابط کاربری نگاه میکنیم ؛ نه به عنوان یک توسعه دهنده . لازم است بدانید برای درک این کتابخانه ها فقط کافی است ، که به HTML , CSS و یا JavaScript حداقل تسلطی داشته باشید تا بتوانید بهترین کارکرد را دریافت کنید .
لیست 7 کتابخانه برتر انیمیشن
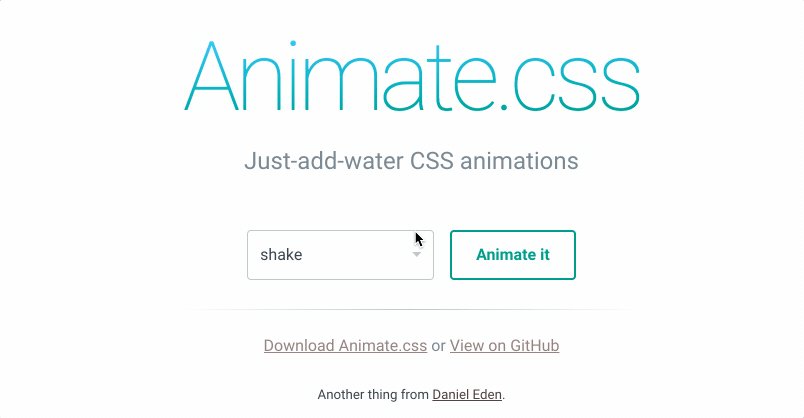
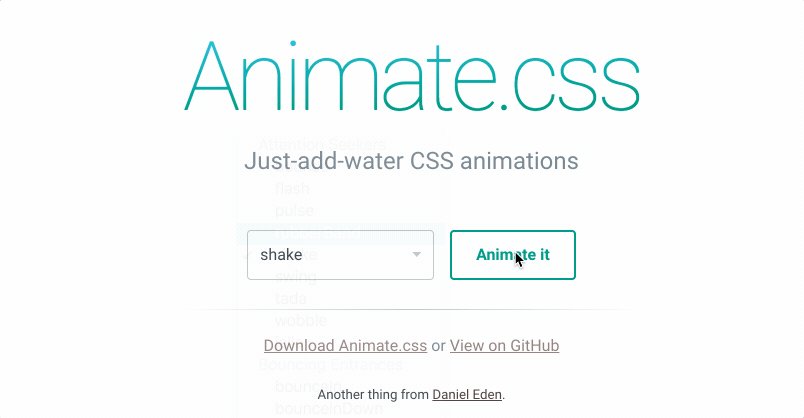
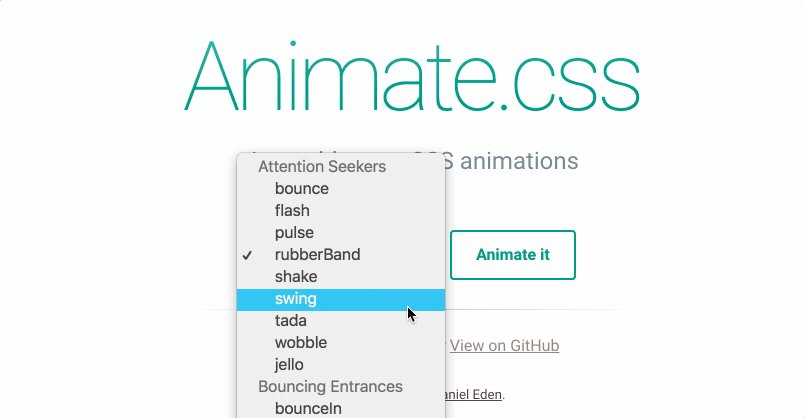
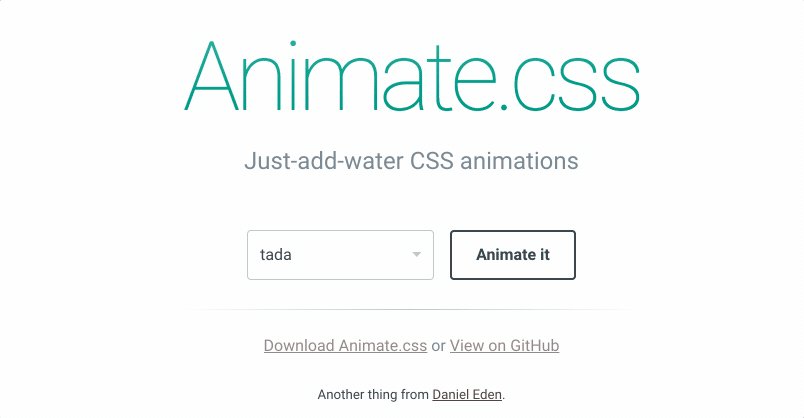
Animate.css یکی از کوچکترین و راحت ترین کتابخانه های انیمیشن CSS موجود است . استفاده از کتابخانه Animate برای پروژه به سادگی پیوند های CSS و افزودن کلاسهای CSS مورد نیاز به عناصر HTML است. در صورت تمایل می توانید از jQuery برای ایجاد انیمیشن در یک رویداد خاص نیز استفاده کنید.

- سازندگان: دانیل ادن ( Daniel Eden )
- سال انتشار: 2013
- نسخه فعلی: 4.1.1
- محبوبیت: 68،000 ستاره در GitHub
- توضیحات: یک کتابخانه مرورگر متقابل از انیمیشن های CSS. که استفاده از آن بسیار آسان است.
- اندازه کتابخانه: 70.1 کیلوبایت ( فشرده شده )
- گیت هاب : https://github.com/daneden/animate.css
- زبان های استفده شده : CSS 70.7% - JavaScript 12% - HTML 17.3%
در زمان نگارش این مقاله ، هنوز هم یکی از محبوب ترین و پرکاربردترین کتابخانه های انیمیشن CSS است و فایل کوچک شده آن برای درج در وب سایت های موبایل نیز به اندازه کافی کوچک است.
Animate.css هنوز در دست توسعه است. در نسخه 4 این کتابخانه از ویژگیهای سفارشی CSS ( متغیرهای CSS ) پشتیبانی می شود. این یکی از ساده ترین و قوی ترین کتابخانه های انیمیشن است و ما پیشنهاد مکنیم برای پروژه های خودتان از این کتابخانه استفاده بکنید.
Bounce.js یک کتابخانه انیمیشن جاوا اسکریپت است که بر ارائه مجموعه ای از انیمیشن های سرگرم کننده ، پرشور و منحصر به فرد Warner Brothers-esque برای وب سایت شما ، متمرکز است.

- سازندگان: Tictail
- سال انتشار: 2014
- نسخه فعلی: 0.8.2
- محبوبیت: 6100 ستاره در GitHub
- توضیحات: "ایجاد انیمیشن های زیبا با CSS3 در کمترین زمان."
- حجم کتابخانه: 16 کیلوبایت
- گیت هاب : https://github.com/tictail/bounce.js
- زبان های استفده شده : CSS 62.6% - CoffeeScript 37.4%
Bounce.js یک کتابخانه انیمیشن شسته و رفته است که با حدود ده ایستگاه از پیش تنظیم انیمیشن عرضه می شود ، از این رو سایز کتابخانه کاهش پیدا کرده است.
این کتابخانه نیز همانند animate.css ، انیمیشن های روان و بی نقصی را به شما اراعه میدهند.
GreenSock (یا GSAP - پلت فرم انیمیشن GreenSock) چاقوی تیز ارتش سوئیس برای وب انیمیشن است.
برای انیمیشن های زیبا و پیچیده که روان اجرا می شوند ، GSAP ایده آل است. شما می توانید هر چیزی را از عناصر DOM گرفته تا SVG متحرک کنید و اکوسیستم آن شامل برخی از پلاگین های شگفت انگیز است که به شما امکان می دهد انواع کارهای سرگرم کننده را انجام دهید ، به عنوان مثال ، شکل دادن SVG ها ، ترسیم ضربات SVG ، قابلیت پیمایش ، متن متلاشی شده و موارد دیگر. سریع ، سازگار با مرورگر متقابل است و نحوه استفاده از آن ساده است.

- نسخه فعلی: 3.5.1
- محبوبیت: 11.400 ستاره در GitHub
- توضیحات: انیمیشن فوق العاده با عملکرد بالا و درجه حرفه ای برای وب مدرن.
- اندازه کتابخانه: حدود 600 کیلوبایت (پوشه فشرده شده شامل بارگیری استایل کتابخانه )
- گیت هاب : https://github.com/greensock/GSAP
- زبان های استفده شده : JavaScript 100%
GSAP ماژولار است ، بنابراین می توانید قسمت های کتابخانه مورد نیاز پروژه خود را انتخاب کنید ، که برای حجم پرونده بسیار مناسب است.
اگر به دنبال چیزی قدرتمند اما شهودی با اسناد عالی و پشتیبانی جامع هستید ، من قطعاً توصیه می کنم که از این کتابخانه انیمیشن در پروژه بعدی خود استفاده کنید. شما شگفت زده خواهید شد.
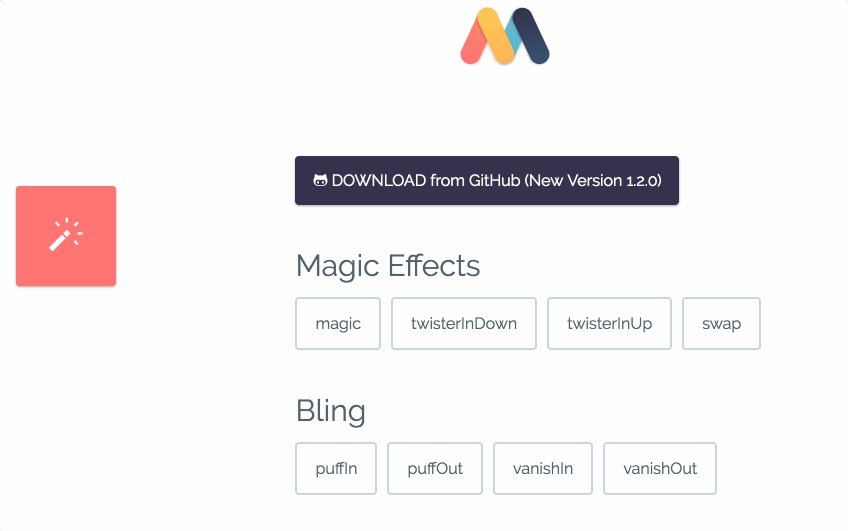
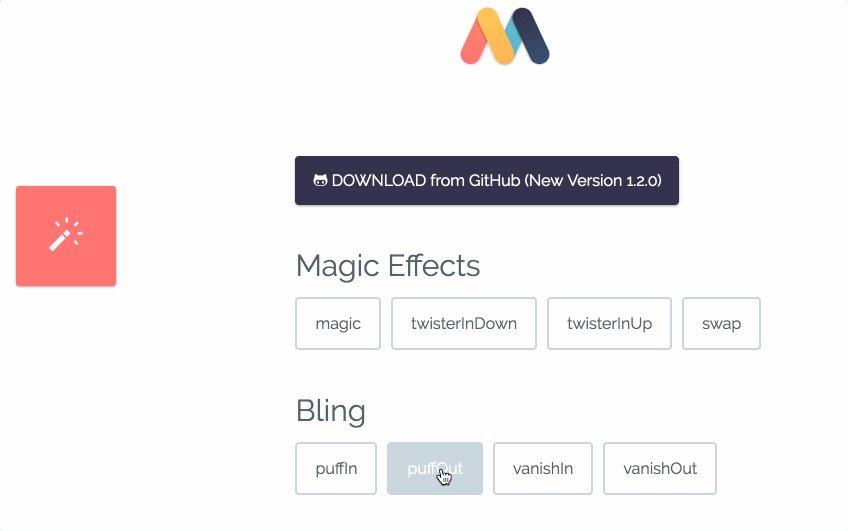
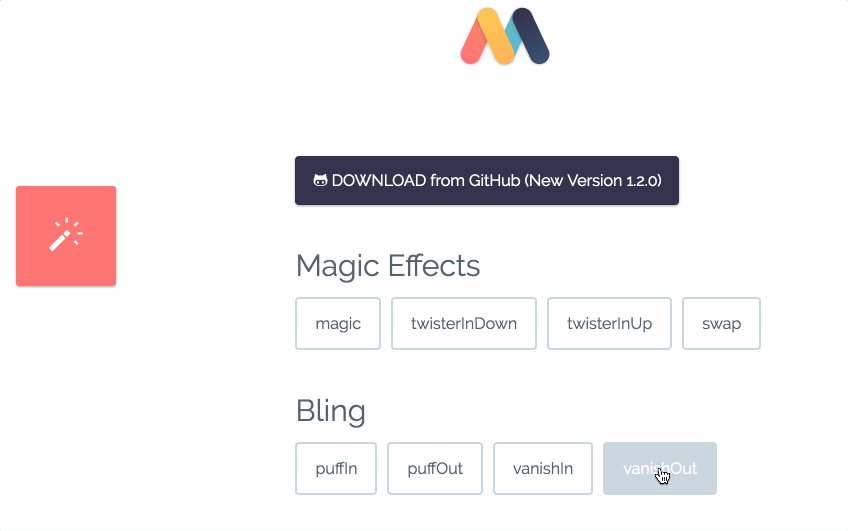
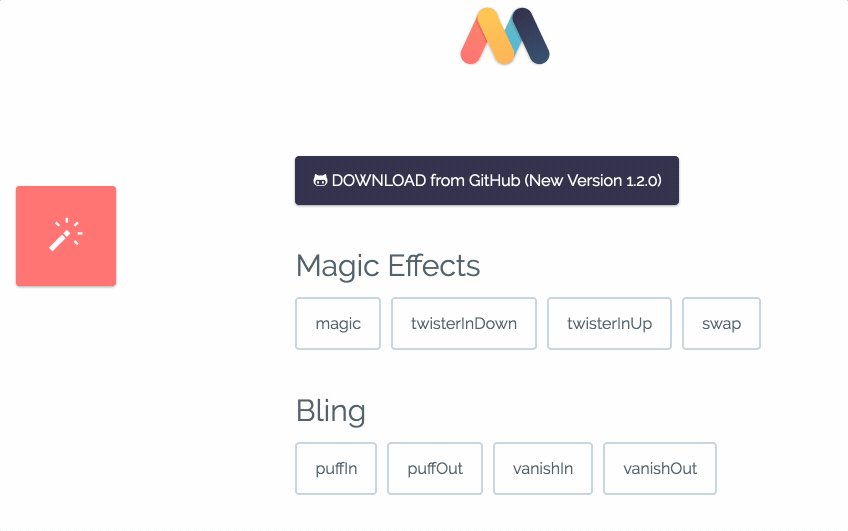
Magic Animations یکی از چشمگیرترین کتابخانه های انیمیشن موجود بوده است. این ;کتابخانه انیمیشن های مختلفی دارد که بسیاری از آنها کاملاً مختص این کتابخانه است. همانند Animate.css ، شما می توانید به سادگی با وارد کردن فایل ، CSS Magic را پیاده سازی کنید. همچنین اگر شما با jQuery کار میکنید می توانید انیمیشن ها را با jQuery هم پیاده کنید.

- نسخه فعلی: 1.4.5
- محبوبیت: 6،700 ستاره در GitHub
- توضیحات: "انیمیشن های CSS3 با جلوه های ویژه"
- اندازه کتابخانه: 60 کیلوبایت (کوچک شده)
- گیت هاب : https://github.com/miniMAC/magic
- زبان های استفده شده : CSS 98.3% - JavaScript 1.7%
اندازه پرونده Magic Animation در مقایسه با Animate.css متوسط است و به دلیل انیمیشن های امضایی مانند جلوه های جادویی ، جلوه های احمقانه و جلوه های بمبی شناخته شده است.
اگر به دنبال چیزی کمی غیر معمول هستید ، به دنبال آن بروید. ناامید نخواهید شد
CSShake دقیقاً همان چیزی را که روی fبنر می گوید ارائه می دهد. یک کتابخانه CSS که به طور خاص برای لرزش عناصر در صفحه وب شما طراحی شده است. همانطور که انتظار دارید ، روش های مختلفی برای لرزاندن اجزای وب وجود دارد.

- نسخه فعلی: 1.5.3
- محبوبیت: 4200 ستاره در GitHub
- اندازه کتابخانه: 30 کیلوبایت ( نسخه فشرده شده )
- گیت هاب : https://github.com/elrumordelaluz/csshake
- زبان های استفده شده : CSS 59.9% - JavaScript 7.1% - HTML 33%
تراکم شدید عنصر UI ( گفتگو ، جعبه متن ) CSShake مجموعه ای از انیمیشن های جالب "لرزش" را فراهم می کند و هیچ چیز دیگری در این کتابخانه وجود ندارد.
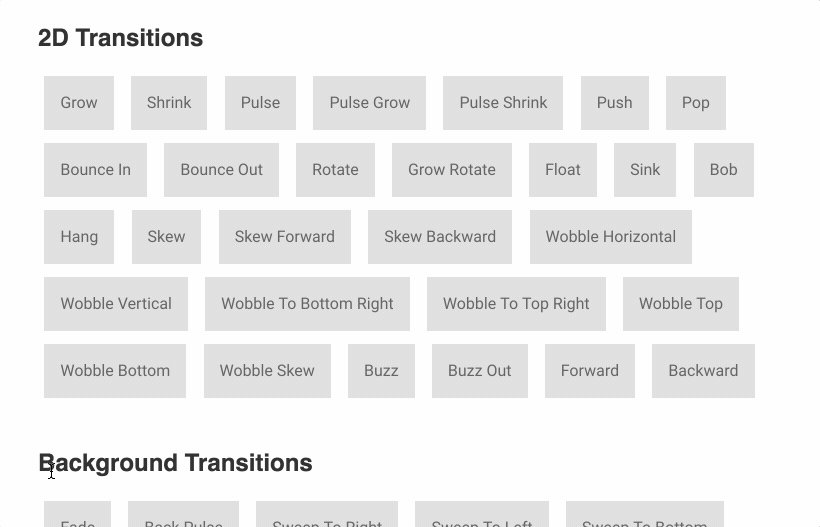
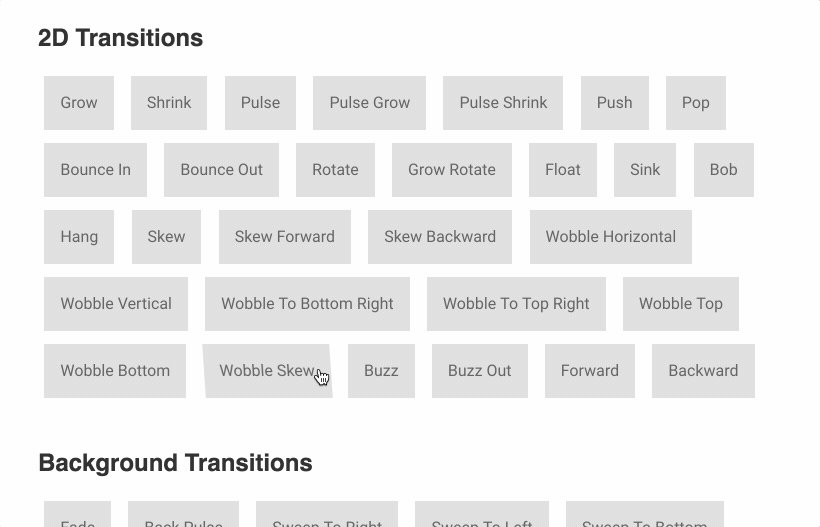
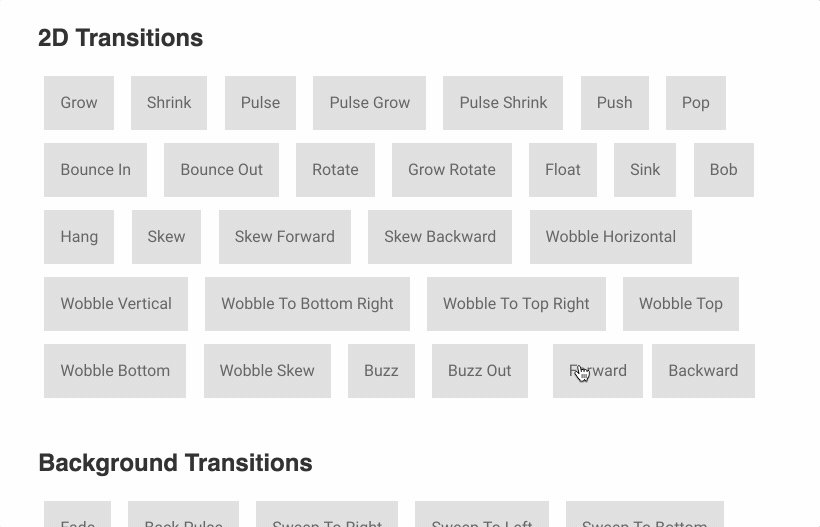
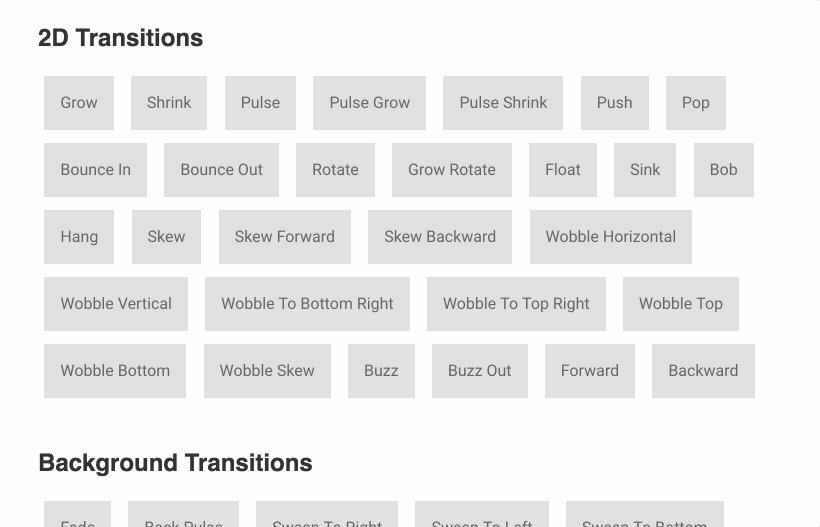
Hover.css یک کتابخانه انیمیشن CSS است که برای استفاده با دکمه ها و سایر عناصر UI در وب سایت شما طراحی شده است. این کتابخانه همراه با انیمیشن های خوش ساخت دیگر ، از انتقال های 2 بعدی بسیار خوبی برخوردار است.

- نسخه فعلی: 2.3.2
- محبوبیت: 23،300 ستاره در GitHub
- توضیحات: به راحتی از عناصر خود استفاده کنید ، آنها را تغییر دهید یا فقط برای الهام گرفتن استفاده کنید.
- اندازه کتابخانه: 93.0 کیلوبایت (کوچک شده)
- گیت هاب : https://github.com/IanLunn/Hover
- زبان های استفده شده : CSS 88.7% - JavaScript 1.1% - HTML 10.2%
Hover.css به جای انیمیشن های صفحه پیچیده و بزرگتر ، برای انیمیشن عناصر صفحه گسسته مانند دکمه ها ، آرم ها ، اجزای SVG یا تصاویر برجسته مناسب است. مسلماً برجسته ترین جلوه های انیمیشن آن حباب ها و فرهای متمایز گفتاری است.
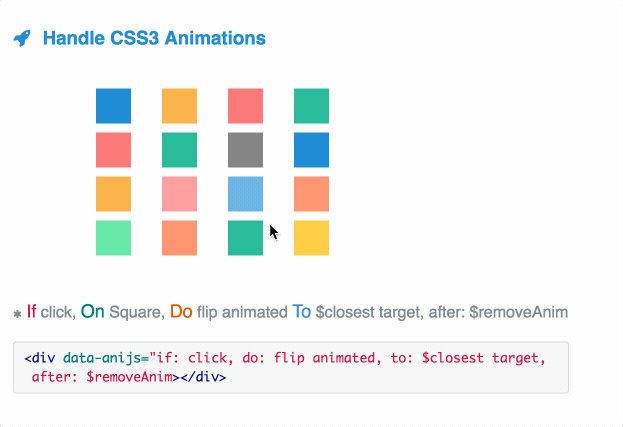
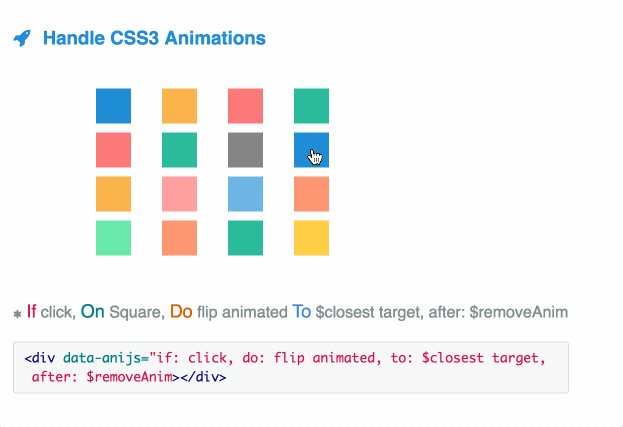
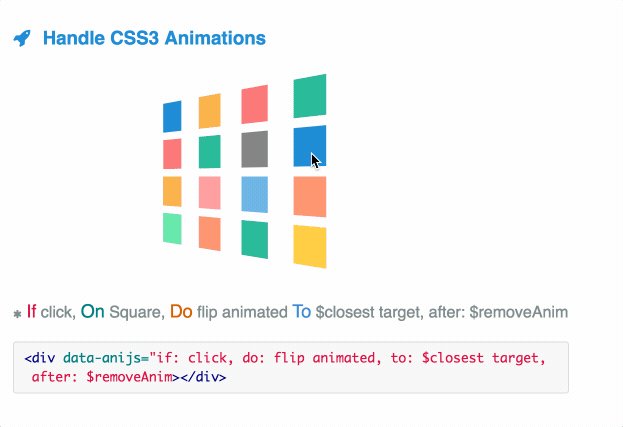
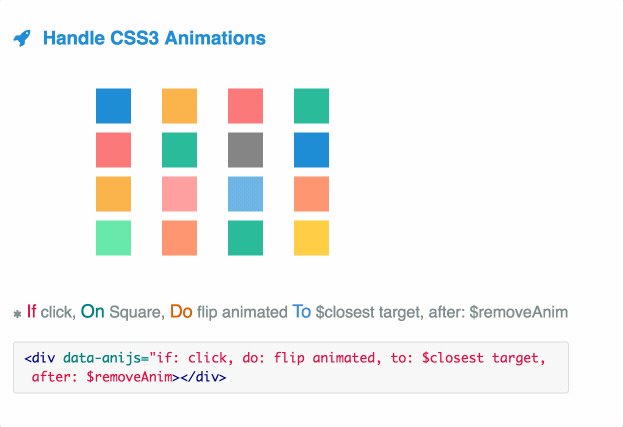
کتابخانه نهایی ما به دلیل روش های منحصر به فرد خود جالب توجه است. AniJS یک کتابخانه انیمیشن است که به شما امکان می دهد انیمیشن ها را در یک ساختار ساده "جمله مانند" به عناصر اضافه کنید. قالب زیر را در نظر بگیرید:
If click, On Square, Do wobble animated To .container-box
<div data-anijs="if: click, do: flipInY, to: .container-box"></div>
اگر آشنایی زیادی با JavaScript ندارید ، این کتابخانه ممکن است راهی عالی برای قدم گذاشتن در حرکت به سمت طراحی JS باشد.

- خالق: داریل نوئل ( Dariel Noel )
- سال انتشار: 2014
- نسخه فعلی: 0.9.3
- محبوبیت: 3.600 ستاره در GitHub
- توضیحات: کتابخانه ای برای بالا بردن سطح طراحی وب شما بدون کدگذاری.
- اندازه کتابخانه: 10.5 کیلوبایت
- گیت هاب : https://github.com/anijs/anijs
- زبان های استفده شده : CSS 1.4% - JavaScript 97.5% - HTML 1.1%
امیدوارم که این مطلب برای شما مفید بوده باشد ؛ خوشحال میشیم اگر تجربه کارکرد با هر کدام از این کتابخانه ها را دارید با ما در زیر همین پست در قسمت نظرات در میان بگذارید.