ویژگی های بوت استرپ 5 آلفا
سلام به همراهان همیشگی کلاس برتر ؛ در این مقاله قصد داریم به معرفی ویژگی های نسخه آلفای بوت استرپ 5 بپردازیم.
ما رو تا آخر این مطلب همراهی کنید.

بوت استرپ 5 نسخه آلفا
تیم توسعه دهنده بوت استرپ اظهار دارد که نسخه 5 به گونه ای اصلاح و ادامه راه نسخه 4 می باشد ، که در حال توسعه می باشد.
با این حال که تلاش بر این بوده که کاربران به راحتی بتوانند به نسخه 5 به روز شوند ، اما هراسی برای فاصله گرفتن از موارد منسوخ شده نبوده و به همین ترتیب ما در نسخه 5 بوت استرپ دیگر شاهد پشتیبانی از اینترنت اکسپلور نخواهیم بود ؛ و همچنین دیگر نیازی به jQuery نمی باشد !
بوت استرپ 5 آینده ای درخشان را برای ساخت ابزار های کارآمدتر در نظر گرفته است ،
تغییر های CSS , JavaScript سریع تر ، وابستگی کمتر و قطعا پشتیبانی بهتر از API ها در بوت استرپ قراری است که توسعه دهنگان بوت استرپ با برنانویسان گذاشته اند.
همچنین دقت داشته باشید که الان موقع بروز کرد خود به نسخه 5 نیست ! بوت استرپ 5 هنوز به صورت آلفا منتشر شده است و این به این معنی است که تا انتشار نسخه بتا و پایانی تغییرات دست خوشی اعمال خواهد شد . بنابراین اگر سوالی و یا بازخوردی نسبت به نسخه آلفا داربد تیم توسعه دهنده بوت استرپ از آنها استقبال میکند .
حالا بهتر بریم ببینیم بوت استرپ 5 چه چیز هایی در چنده دارد.
نگاهی تازه
در صفحات اصلی مستندات ، تغییرات مفیدی اعمال شده است . از جمله آن ها میتوان به کم شدن عرض مستندات برای خوانایی بهتر اشاره کرد . علاوه بر این، نوار کناری ارتقاء یافته است تا از قسمت های مجاور قابل ارقا برای حرکت سریعتر استفاده شود .

و البته که یک لوگوی منحصر و معنا دار برای نسخه 5 در نظر گرفته شده است .

با الهام گرفتن از CSS که به نوعی مادر بوت استرپ است ، لوگو درون یک {} braces قرار گرفته است تا ارتباط خود به CSS را به نمایش در آورد ؛ جالب خواهد بود.
جی کوئری و جاوا اسکریپت
جیکوئری طی یک دهه و نیم گذشته دسترسی بیسابقهای به رفتارهای پیچیده جاوااسکریپت برای میلیونها (شاید هم میلیاردها) نفر به ارمغان آورده است. ما باید برای توانمندسازی و پشتیبانی که برای نوشتن کدهای Fron-End به ما داد، یادگیری چیزهای جدید و پذیرش پلاگینها از جیکوئری ممنون باشیم.
به لطف پیشرفت های انجام شده در ابزارهای توسعه Fron-End و پشتیبانی آنها از مرورگر ها ، اکنون می توانیم jQuery را بدون ایجاد نقص در بوت استرپ کنار بگذاریم ، این مهاجرت یک اقدام بزرگ توسط Johann-S ، مسئول اصلی JavaScript این روزهای تیم بوت استرپ بود. این یکی از بزرگترین تغییرات در چارچوب طی سالهای گذشته است و به این معنی است که پروژه های ساخته شده بر روی Bootstrap 5 از نظر حجم پرونده و بارگذاری صفحه بسیار سبک تر خواهند شد.
علاوه بر جدایی از جیکوئری، تغییراتی مثبتی بر روی پشتیبانی از جاوا اسکریپت انجام گرفته است که هدف بالاتر رفتن کیفیت کدها و پر شدن شکاف ایجاد شده بین نسحه 4 و نسخه 5 است. یکی دیگر از تغییرات بزرگ آن حذف بسیاری از Button pluginها برای HTML و CSS است.
خصوصیات سفارشی CSS
همانطور که گفته شد ، به لطف حذف پشتیبانی از Internet Explorer ، در Bootstrap 5 شروع به استفاده از ویژگی های جدید و خفن CSS شده است . در نسخه 4 فقط تعداد کمی از متغیرهای روت را برای رنگ و قلم در نظر گزفته شده است ، و اکنون آنها برای تعدادی از کامپوننتها و گزینههای طرحبندی اضافه شدهاند .
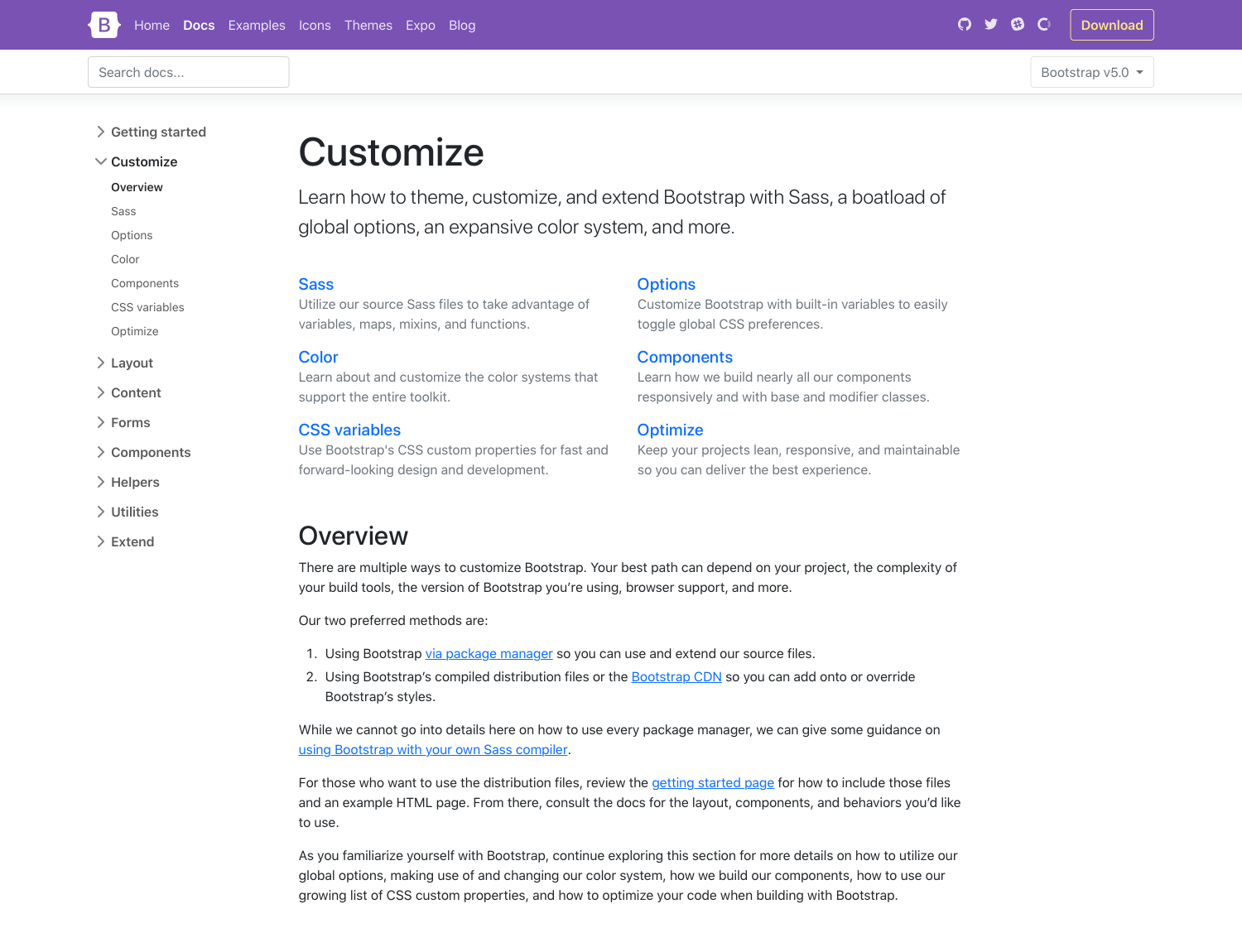
بهبود سفارشی سازی اسناد
حجم اسناد کاهش و بهبود پیدا کرده ، توضیحات بیشتری ارائه داده شده ، ابهامات برطرف و پشتیبانی بیشتری از گسترش Bootstrap ارائه داده شده است. همه چیز با یک بخش کاملاً جدید Customize شروع می شود.

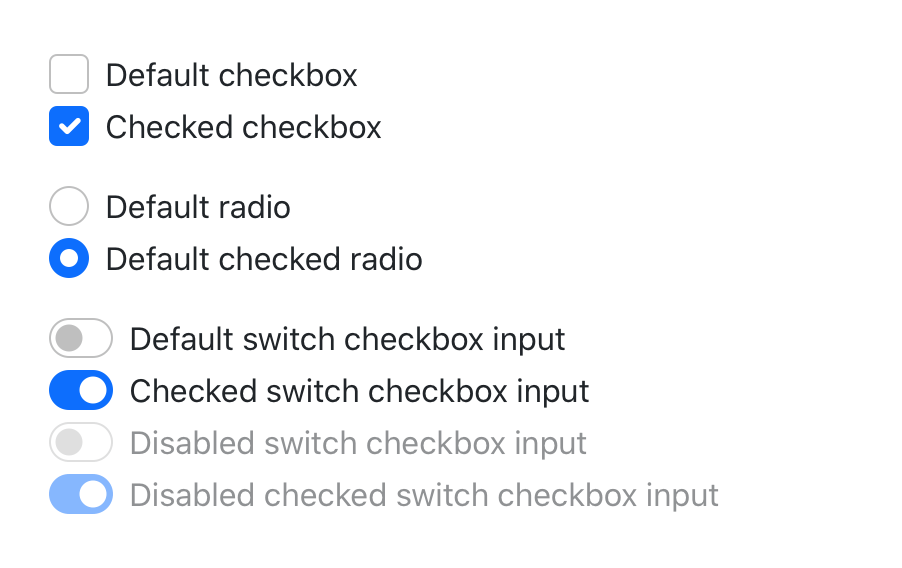
فرم های به روز شده
علاوه بر بهبود اسناد ، همه فرم ها حذف و باز طراحی شده اند . در نسخه 4 مجموعه گسترده ای از کنترل های فرم سفارشی معرفی شد ؛
این موارد ارائه شده توسط پیش فرض های هر مرورگر بود . اما با نسخه 5 ، با فرم های کاملاً سفارشی شده رو به رو هستیم .

( API خدمات ) Utilities API
پیادهسازی یک API کاربردی جدید در بوتاسترپ 5
. از آنجایی که Utility ها یک روش مرجع برای ساخت شدهاند ، تیم بوتاسترپ در تلاش است تا ضمن ارائه کنترل و شخصیسازی ، تعادل مناسب برای پیادهسازی آنها در بوتاسترپ را پیدا کند .
در نسخه 4 این کار با کلاسهای سراسری enable-*$ انجام شد ، که آن را در نسخه 5 نیز بکار بردهاند. اما با یک رویکرد مبتنی بر API ،
یک زبان و سینتکس در Sass ایجاد شده است تا بتوانید Utility های خود را بلافاصله ایجاد کنید در حالی که میتوانید مواردی را که در اختیار شما قرار میگیرد را تغییر داده یا حذف کنید. همه این کارها به لطف MartijnCuppens@ است، که پروژه RFS را نیز نگه میدارد، و مسئولیت initial PR و بهبودهای بعدی را به عهده دارد .
افزایش استفاده از سیستم "گرید"
طراحی Bootstrap 5 به معنای فاصله گیری کامل از نسخه 4 نیست .
تیم توسعه دهنده اظهار دارد : ما میخواهیم همه بتوانند راحت تر از مسیر ارتقا نسخه 3 به نسخه 4 به نسخه آتی ارتقا پیدا کنند . ما به همین دلیل قسمت عمده سیستم ساخت را در محل خود نگه داشته ایم ( منهای jQuery ) و همچنین به جای اینکه سیستم جدیدتر و جالبتری را جایگزین آن کنیم ، سیستم شبکه موجود را نیز ساخته ایم .
در اینجا خلاصه ای از آنچه در شبکه ما تغییر داده یافته آورده شده است :
- یک سطح گرید جدید اضافه شده است .
- کلاسهای gutter با کاربردهای g* جایگزین شدهاند، مانند کاربردهای margin/padding همچنین گزینههایی برای grid gutter spacing اضافه شده است که با کاربردهای spacing که از قبل با آن آشنا هستید مطابقت دارد .
- گزینههای طرح بندی Form با سیستم جدید گرید جایگزین شدهاند .
- کلاسهای فاصلهگذاری عمودی ( Vertical ) اضافه شدهاند .
- ستونها دیگر position ندارند : به طور پیشفرض relative هستند .
در اینجا یک مثال ساده از نحوه استفاده از کلاس های جدید شبکه آورده شده است دارد :
<div class="row g-5">
<div class="col">...</div>
<div class="col">...</div>
<div class="col">...</div>
</div>
طرح گرید CSS به طور فزاینده ای برای زمان نخست آماده شده بود ، و گرچه هنوز در اینجا از آن استفاده نشده است ، اما همچنان باید نظاره گر نسخه های آینده v5 بود .
اسناد
در نسخه 5 اسناد از سایت Jekyll به Hugo تبدیل شده اند . Jekyll مدتهاست که تولید کننده انتخاب بوت استرپ است با توجه به آسان بودن اجرا کردن و سادگی در استقرار در GitHub Pages است .
متأسفانه ، بوت استرپ در طول سال ها به دو مسئله مهم با جکیل برخورد :
- جکیل نیاز به روبی دارد .
- پروسه تولید سایت بسیار کند بود .
از طرف دیگر Hugo در Go نوشته شده است ، بنابراین هیچ وابستگی به زمان اجرا ندارد و بسیار سریعتر است.
به زودی : RTL ، offcanvas و موارد دیگر
یک تنه کامل وجود دارد که توسعه دهندگان فقط وقت چیدن آن را ندارند که در اولین آلفای خود آن را انتشار دهتد . البته که هنوز در لیست TODO برای آلفای آینده است .
در زیر به برخی از برنامه های آینده بوت استرپ از زبان خوودشان اشاره شده است :
- RTL می آید ! یک PR را با استفاده از RTLCSS افزایش داده شده است و همچنین در جستجوی خصوصیات منطقی می باشند . توسعه دهندگان شخصاً اظهار کردند : متأسفیم که این همه وقت صرف کردیم تا ما رسماً با این همه تلاش با این حال نتوانسته ایم تا الان تمام نیاز های جامعه را برطرف کنیم امیدوارم که انتظار ارزشش را داشته باشد.
- نسخه جدیدی از حالت عادی ما وجود دارد که منوی offcanvas را اجرا می کند. ما در اینجا هنوز کارهایی برای انجام این کار بدون اضافه کردن هزینه اضافی باید انجام دهیم ، اما ایده داشتن یک لفافه offcanvas برای قرار دادن هر محتوای دارای ارزش ستون کناری - ناوبری ، سبد خرید و غیره - بسیار زیاد است. من شخصاً می دانم که در این مورد عقب هستیم ، اما با این وجود باید عالی باشد.
- ما در حال ارزیابی تعدادی دیگر از تغییرات در کد ها هستیم ، از جمله سیستم ماژول Sass ، افزایش استفاده از ویژگی های سفارشی CSS ، تعبیه SVG ها در HTML به جای CSS و موارد دیگر
شروع کنید
برای استفاده از نسخه جدید به https://v5.getbootstrap.com بروید. همچنین این به روزرسانی به عنوان پیش انتشار npm منتشر شده است ، بنابراین اگر احساس جسارت می کند یا در موارد جدید کنجکاوید ، می توانید جدیدترین نسخه ها را به این روش بکار بگیریرد.
npm i bootstrap@next
خب مطلب ماهم به پایان رسید ، امیدوارم که شما هم مثل من ذوق کارکردن هر چه سریعتر با ورژن 5 رو داشته باشید ؛ موفق باشید .