آموزش CSS | قسمت ششم "اضافه کردن رنگ به CSS"
آموزش CSS : در این قسمت از سری آموزش های CSS قصد داریم تا شما رو با اضافه کردن رنگ به فایل CSS آشنا کنیم ؛
با ما همراه باشید .

رنگها در CSS
رنگها با استفاده از اسامیشون یا مقادیر RGB ، HEX ، HSL ، RGBA ، HSLA مشخص می شوند .
اسامی رنگ ها در CSS
در CSS می توان با استفاده از نام رنگ ، یک رنگ را مشخص کرد :
CSS / HTML از "140 نام استاندارد" رنگ پشتیبانی می کند .
رنگ بکگراند CSS
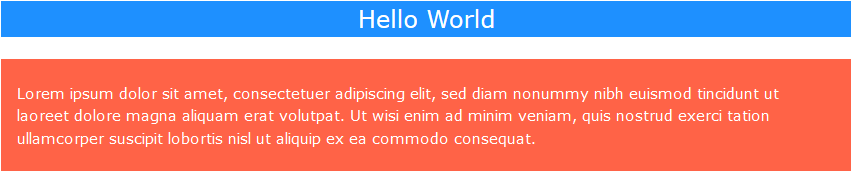
می توانید رنگ پس زمینه را برای عناصر HTML تنظیم کنید :

مثال :
<h1 style="background-color:DodgerBlue;">Hello World</h1>
<p style="background-color:Tomato;">Lorem ipsum...</p>
رنگ متن در CSS
می توانید رنگ متن را هم تنظیم کنید :
Hello World
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
مثال :
<h1 style="color:Tomato;">Hello World</h1>
<p style="color:DodgerBlue;">Lorem ipsum...</p>
<p style="color:MediumSeaGreen;">Ut wisi enim...</p>
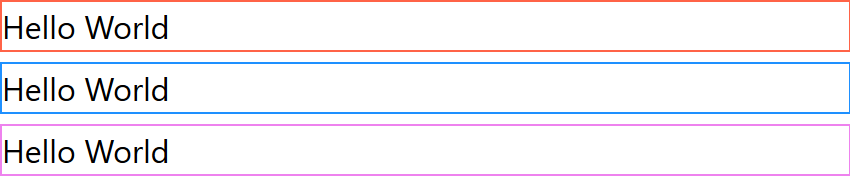
رنگ حاشیه CSS
می توانید رنگ حاشیه ی کادر را تنظیم کنید :

مثال :
<h1 style="border:2px solid Tomato;">Hello World</h1>
<h1 style="border:2px solid DodgerBlue;">Hello World</h1>
<h1 style="border:2px solid Violet;">Hello World</h1>
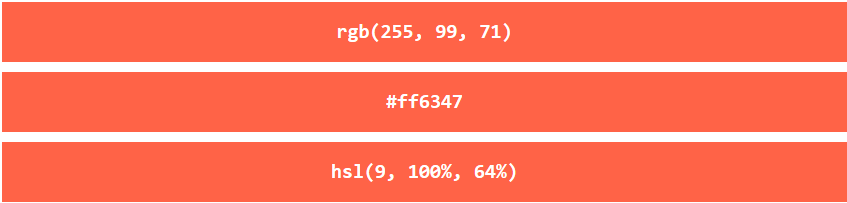
مقادیر رنگی CSS
در CSS ، رنگها را می توان با استفاده از مقادیر RGB ، مقادیر HEX ، مقادیر HSL ، مقادیر RGBA و مقادیر HSLA نیز تعیین کرد :
همان نام رنگ "گوجه فرنگی" :

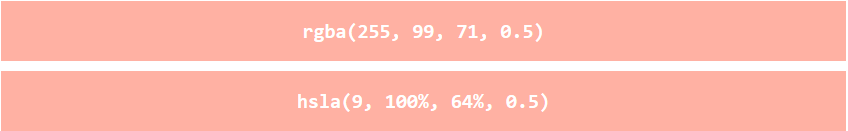
همان نام رنگ "گوجه فرنگی" ، اما 50٪ شفاف (transparent) :

مثال :
<h1 style="background-color:rgb(255, 99, 71);">...</h1>
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>
امیدوارم این آموزش مفید بوده باشه ، در قسمت های بعدی درباره RGB ، HEX و HSL بیشتر توضیح میدهیم.