آموزش CSS | قسمت دوم "Syntax"
آموزش CSS
سلام خدمت همراهان کلاس برتر ، کنار شما هستیم با قسمتی دیگر از آموزش CSS ، در این قسمت قصد داریم به عناصر ایجاد کننده کد ها بپردازیم . با ما همراه باشید.
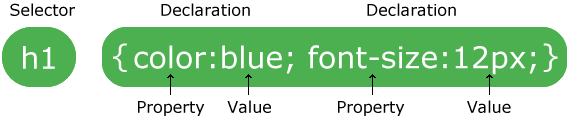
قوانین نوشتن کد در CSS شامل یک انتخاب کننده و یک اعلامیه می باشد :

- انتخاب کننده (selector) به عنصر HTML مورد نظر برای استایل دادن اشاره می کند.
- اعلامیه (declaration) حاوی یک یا چند اعلامیه است که توسط نقاط مجزا از هم جدا شده اند.
- هر اعلامیه (declaration) شامل یک خاصیت (property) و یک مقدار (value) است که توسط یک کالن از هم جدا و یک سمی کالن به اتمام میرسند.
- اعلامیه های چندگانه در CSS با نقاط مجزا ایجاد میشوند ، بلوک های اعلامیه توسط پرانتز احاطه شده است.
مثال :
p {
color: red;
text-align: center;
}توضیح مثال
- p یک انتخاب کننده در CSS است . (به عنصر <P> در سند HTML اشاره دارد ، که میخواهید استایل دهید )
- color یک خاصیت است ، و red مقدار او است.
- text-align نیز یک خاصیت است و center محل قرار گیری و مقدار است.
در قسمت های بعدی اطلاعات بیشتری درباره انتخاب کنندگان CSS و خصوصیات CSS خواهید آموخت.