آموزش HTML قسمت یازدهم – "HTML class & id"
در قسمت قبلی لینک ها و لیست ها در html را توضیح دادیم و در این مطلب قصد دارم تا شما را با کلاس و ای دی در html و نحوه ی استفاده و کاربرد آن آشنا کنم پس در ادامه با ما همراه باشید.
HTML class & id
HTML The class Attribute
صفت class صفتی است که ما با استفاده از آن میتوانیم برای یک عنصر یک یا چندین کلاس تعریف نماییم و سپس برای همان کلاس ها در CSS استایل تعریف کرد. همچنین علاوه بر سی اس اس ما نیز میتوانیم از کلاس ها در javascript نیز استفاده نماییم.
در مثال زیر سه عنصر <div> با یک اتربیوت کلاس با مقدار "شهر" داریم. هر سه عنصر <div> مطابق با تعریف سبک cc در بخش سر به یک اندازه طراحی می شوند:
<!DOCTYPE html>
<html>
<head>
<style>
.city {
background-color: tomato;
color: white;
border: 2px solid black;
margin: 20px;
padding: 20px;
}
</style>
</head>
<body>
<div class="city">
<h2>London</h2>
<p>London is the capital of England.</p>
</div>
<div class="city">
<h2>Paris</h2>
<p>Paris is the capital of France.</p>
</div>
<div class="city">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
</div>
</body>
</html>

نکته: از ویژگی کلاس می توان در هر عنصر HTML استفاده کرد.
نحوه ی ایجاد کلاس در html
شکل کلی برای استفاده یا ایجاد کلاس در عناصر HTML بصورت زیر می باشد :
<element class="نام کلاس">که element همان تگ ما در HTML می باشد و بجای (نام کلاس) نیز باید نام کلاس مورد نظرمون رو وارد نماییم. که میتوانیم به دلخواه این نام را انتخاب نماییم.
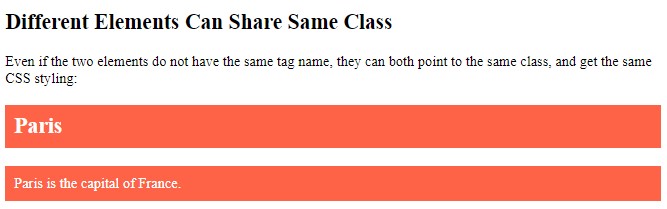
توجه: عناصر HTML مختلف می توانند به نام کلاس مشابهی اشاره کنند.در مثال زیر ، هر دو <h2> و <p> به کلاس "شهر" اشاره می کنند و همان سبک را به اشتراک می گذارند:
<!DOCTYPE html>
<html>
<head>
<style>
.city {
background-color: tomato;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<h2>Different Elements Can Share Same Class</h2>
<p>Even if the two elements do not have the same tag name, they can both point to the same class, and get the same CSS styling:</p>
<h2 class="city">Paris</h2>
<p class="city">Paris is the capital of France.</p>
</body>
</html>
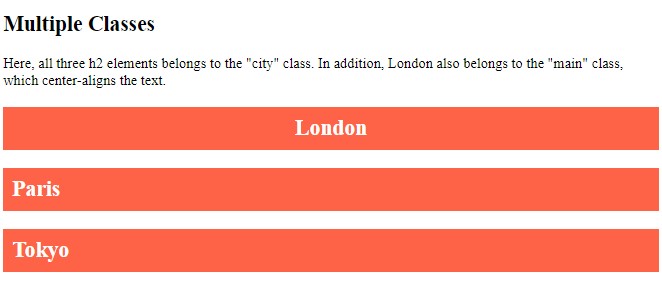
Multiple Classes
عناصر HTML می توانند متعلق به بیش از یک کلاس باشند.
برای تعریف چندین کلاس ، نام کلاس را با یک فضای جدا کنید ، به عنوان مثال <div class = "اصلی شهر">. این عنصر مطابق با کلیه کلاسهای مشخص شده طراح می شود.
در مثال زیر ، اولین عنصر <h2> هم به کلاس شهر و هم به کلاس اصلی تعلق دارد و سبک های CSS را از هر دو کلاس دریافت می کنید.
<!DOCTYPE html>
<html>
<head>
<style>
.city {
background-color: tomato;
color: white;
padding: 10px;
}
.main {
text-align: center;
}
</style>
</head>
<body>
<h2>Multiple Classes</h2>
<p>Here, all three h2 elements belongs to the "city" class. In addition, London also belongs to the "main" class, which center-aligns the text.</p>
<h2 class="city main">London</h2>
<h2 class="city">Paris</h2>
<h2 class="city">Tokyo</h2>
</body>
</html>

HTML The id Attribute
صفت Id در دسته ی صفات عمومی در HTML می باشد که ما با استفاده از این صفت میتوانیم یک شناسه یا id منحصر بفرد را برای یک عنصر در HTML مشخص نماییم.
اتربیوت id یک ویژگی منحصر به فرد برای یک عنصر HTML را مشخص می کند. مقدار ویژگی id باید در سند HTML بی نظیر باشد.
از اتربیوت id برای اشاره به بیانیه سبک خاص در شیوه نامه استفاده می شود. همچنین توسط JavaScript برای دسترسی و دستکاری عنصر با شناسه خاص استفاده می شود.
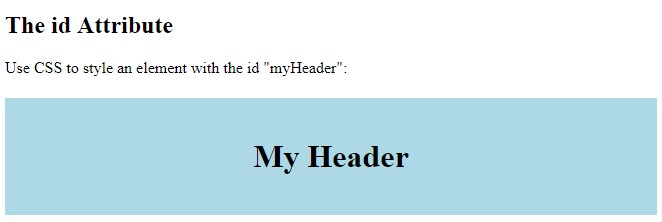
در مثال زیر یک عنصر <h1> داریم که به نام شناسه "myHeader" اشاره می کند. این عنصر <h1> مطابق با تعریف سبک #myHeader در بخش سر طراحی می شود:
<!DOCTYPE html>
<html>
<head>
<style>
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
</style>
</head>
<body>
<h2>The id Attribute</h2>
<p>Use CSS to style an element with the id "myHeader":</p>
<h1 id="myHeader">My Header</h1>
</body>
</html>

توجه: نام شناسه حساس به مورد است!
توجه: نام شناسه باید حداقل یک کاراکتر داشته باشد و نباید دارای فضای سفید (فضاها ، زبانه ها و غیره) باشد.
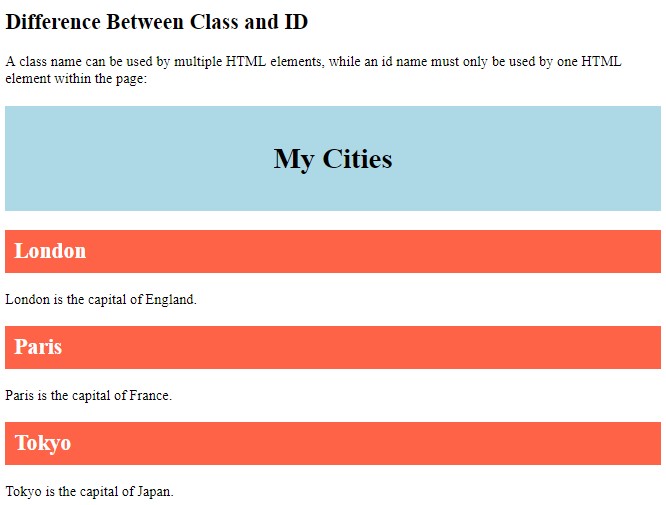
تفاوت بین class و id
یک نام کلاس توسط چندین عنصر HTML قابل استفاده است ، در حالی که یک نام شناسه فقط باید توسط یک عنصر HTML در صفحه استفاده شود:
<!DOCTYPE html>
<html>
<head>
<style>
/* Style the element with the id "myHeader" */
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
/* Style all elements with the class name "city" */
.city {
background-color: tomato;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<h2>Difference Between Class and ID</h2>
<p>A class name can be used by multiple HTML elements, while an id name must only be used by one HTML element within the page:</p>
<!-- An element with a unique id -->
<h1 id="myHeader">My Cities</h1>
<!-- Multiple elements with same class -->
<h2 class="city">London</h2>
<p>London is the capital of England.</p>
<h2 class="city">Paris</h2>
<p>Paris is the capital of France.</p>
<h2 class="city">Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
</body>
</html>

ممنون از اینکه با ما همراه بودید ،اگر سوال یا پیشنهاد خاصی دارید می توانید از قسمت نظرات آنها را با ما در میان بگذارید.