آموزش HTML قسمت ششم –" HTML Headings"
HTML Headings
باعرض سلام خدمت کاربران سایت کلاس برتر در این بخش قصد داریم به معرفی سربرگها (Headings) بپردازیم . Headings مشخص کننده یک سر فصل در صفحه وب است وممکن است دارای زیر مجموعه های کو چکتری باشد.
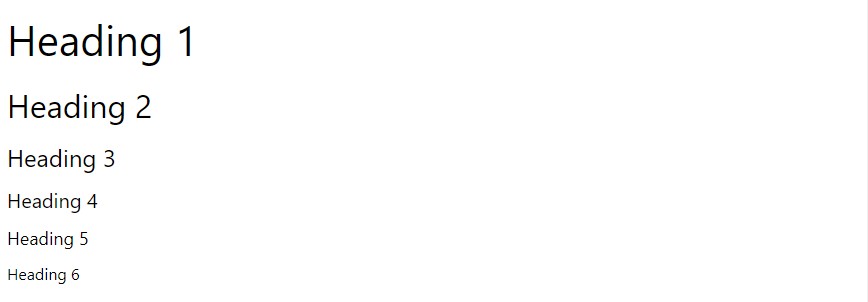
سربرگ ها در html در بازه ای بین تگ های <h1> تا <h6> ، تعریف می شوند. تگ <h1> بزرگترین سربرگ و <h6> کوچکترین آن هاست.به کد ها و تصویر زیر دقت کنید.
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>

وجود تگ های Headings در یک صفحه ی وب خیلی خیلی مهم هستند، در واقع تمامی موتورهای جستجوگر از طریق همین تگ های تیتر هستند که به محتوا یا بطور کلی به یک وبسایت دسترسی پیدا میکنند.
تگ <hr> در HTML
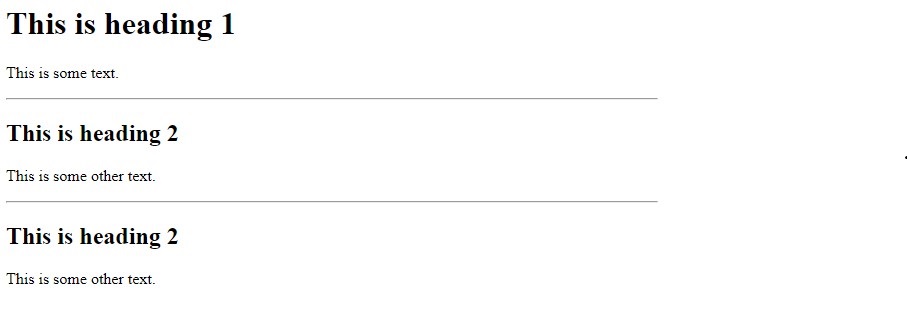
hr که مخفف کلمه ی Horizontal Rule می باشد ، تگی است که با استفاده از آن میتوان یک خط افقی صاف را در یک صفحه وب ایجاد نمود که معمولا از این تگ برای جداسازی مطالب استفاده میشود.
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>

ممنون از اینکه با ما همراه بودید ،اگر سوال یا پیشنهاد خاصی دارید می توانید از قسمت نظرات آنها را با ما در میان بگذارید.
در قسمت بعدر در رابطه با تگ p یا پاراگرافت توضیح خواهیم داد و شما را با آن آشنا می کنیم.