آموزش استفاده از فایل منیجر (filemanager) روی لاراول

امروز قصد دارم تا یک پکیج مفید و کابردی برای کا با فایلها در پروژه های لاراولی به شما دوستان معرفی کنم. به کمک این پکیج شما می توانید به سادگی یک سیتسم مدیریت فایل (فایل منیجر برای لاراول) برای پروژه خود راه اندازی کنید و با این کار سادگی بیشتر برای استفاده کاربران از اپخود ایجاد کنید. پس در ادامه با ما و معرفی این پکیج مفید و کاربردی همراه ما باشید.
پکیجی که قصد معرفی آن را دارم لاراول فایل منیجر (laravel-filemanager) نام دارد که تا زمان تنظیم این مطلب بیش از 603 هزار بار نصب شده است و میانگین نصب ماهیانه آن چیزی در حدود 22 هزار بار است. نسخه stable این پکیج ورژن 1.9.2 است و در حال حاضر نسخه 2 آن در مراحله نهایی قرار دارد که شما می توانید در صورت نیاز آن را نصب و استفاده کنید.
به کمک پروژه دمو در لینک بالا شما می توانید بدون درگیر شدن با فرایند نصب و راه اندازی این پکیج در پروژه خود و یا یک پروژه جدید و یا برخورد با دیگر مشکلات ،تمام ویژگی های این پکیج در مدیریت فایل را مشاهده و استفاده کنید و در نهایت به این نتیجه برسید که آیا استفاده از این پکیج برای پروژه و کار شما مفید است یا نه.
همانطور که در بالا گفتم نسخه 2 این پروژه در مراحل نهایی است ،اما این به این معنا نیست که شما نمی توانید از نسخه در پروژه های خود استفاده کنید. شما می توانید از این نسخه بدون هیچ مشکلی در پروژه های خود استفاده کنید. در لیست زیر می توانید مراحل انجام شده و مراحل باقی مانده آن را مشاهده کنید:

از ویژگی های مهم این پکیج می توان به موارد زیر اشاره کرد:
- سازگاری با ویرایشگر های TinyMCE و CKEditor که از جمله بهترین ادیتورهای wysiwyg هستند.
- دارای دکمه ی مستقل (Standalone )برای انتخاب تصویر
- اعتبار سنجی (validation) برای آپلود کردن
- قابلیت برش و تغییر اندازه دادن تصاویر
- ایجاد فایلهای عمومی (public) و خصوصی (private) برای استفاده چند کاربره
- دارای روت ها (routes) ، middlewares ،ویوها (views) و آدرس بندی پوشه های شخصی شده و دارای قابلیت شخصی سازی
- پشتیبانی از دو حالت فایل و تصویر که هرکدام دارای پوشه های خاص خود هستند.
- دارای ترجمه به زبان های مختلف به خصوص زبان فارسی
- و...
برای نصب آخرین نسخه در حال توسعه این کیج می توانید کد زیر را در ترمینال اجرا کنید:
composer require unisharp/laravel-filemanager:dev-masterو یا برای نصب آخرین نسخه آلفا 8 می توانید کد زیر را در ترمینال اجرا کنید:
composer require unisharp/laravel-filemanager:v2.0.0-alpha8همچنین شما برای نصب آخرین نسخه 1.8 کافیست کد زیر را در ترمینال خود اجرا کنید:
composer require unisharp/laravel-filemanager:~1.8در نهایت بعد از نصب شدن پکیج روی پروژه شما کافیست طبق مراحل زیر ادامه دهید تا بتوانید از این پکیج استفاده کنید:
حالا برای ایجاد شدن فایلهای assets و سایر نیازمندی های آن کافیست کدهای زیر را در ترمینال خود اجرا کنید:
php artisan vendor:publish --tag=lfm_config
php artisan vendor:publish --tag=lfm_publicو در ادامه با دستورات زیر cache پروژه خود را پاک کنید:
php artisan route:clear
php artisan config:clearسپس از وجود داشتن پوشه های file و image مطمئن شوید ،تنظیمات مربوط به آنها در فایل config/lfm.php (در پوشه کانفیگ) قرار دارد و شما می توانید آنها را تغییر نیز بدهید.
شما همچنین می توانید به کمک کد زیر یک لینک (یا شورت کات) از پوشه storage خود در پوشه public ایجاد کنید:
php artisan storage:linkبرای دریافت اطلاعات بیشتر در رابطه چگونگی تغییر در تنظیمات (config) پکیج و توضیحات آن می توانید روی لینک زیر کلیک کنید تا به داکیومنت آن هدایت شوید:
لینک داکیومنت تنظیمات فایل منیجر lfm
برای استفاده از این فایل منیجر در CKEditor می بایست کد فراخوانی مربوط به CKEditor خود را به شکل زیر تغییر بدهید:
<textarea id="my-editor" name="content" class="form-control">{!! old('content', 'test editor content') !!}</textarea>
<script src="//cdn.ckeditor.com/4.6.2/standard/ckeditor.js"></script>
<script>
var options = {
filebrowserImageBrowseUrl: '/laravel-filemanager?type=Images',
filebrowserImageUploadUrl: '/laravel-filemanager/upload?type=Images&_token=',
filebrowserBrowseUrl: '/laravel-filemanager?type=Files',
filebrowserUploadUrl: '/laravel-filemanager/upload?type=Files&_token='
};
</script>
و در نهایت به شکل زیر آن را روی المنت مورد نظر اعمال کنید:
<script>
CKEDITOR.replace('my-editor', options);
</script>
اگر از Jquery استفاده می کنید می توانید کار بالا را با سلکتور آن به شکل زیر انجام بدهید:
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="/vendor/unisharp/laravel-ckeditor/adapters/jquery.js"></script>
<script>
$('textarea.my-editor').ckeditor(options);
</script>
اگر شما از آن دسته افرادی هستید که با TinyMce بعنوان ویرایشگر دلخواه خود کار می کنید می توانید برای استفاده از این فایل منیجر در آن کد فراخوان TinyMce را به شکل زیر بنویسید:
<script src="//cdn.tinymce.com/4/tinymce.min.js"></script>
<textarea name="content" class="form-control my-editor">{!! old('content', $content) !!}</textarea>
<script>
var editor_config = {
path_absolute : "/",
selector: "textarea.my-editor",
plugins: [
"advlist autolink lists link image charmap print preview hr anchor pagebreak",
"searchreplace wordcount visualblocks visualchars code fullscreen",
"insertdatetime media nonbreaking save table contextmenu directionality",
"emoticons template paste textcolor colorpicker textpattern"
],
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image media",
relative_urls: false,
file_browser_callback : function(field_name, url, type, win) {
var x = window.innerWidth || document.documentElement.clientWidth || document.getElementsByTagName('body')[0].clientWidth;
var y = window.innerHeight|| document.documentElement.clientHeight|| document.getElementsByTagName('body')[0].clientHeight;
var cmsURL = editor_config.path_absolute + 'laravel-filemanager?field_name=' + field_name;
if (type == 'image') {
cmsURL = cmsURL + "&type=Images";
} else {
cmsURL = cmsURL + "&type=Files";
}
tinyMCE.activeEditor.windowManager.open({
file : cmsURL,
title : 'Filemanager',
width : x * 0.8,
height : y * 0.8,
resizable : "yes",
close_previous : "no"
});
}
};
tinymce.init(editor_config);
</script>
نکته: کد بالا تنها به روی نسخه 4 از TinyMCE قابل استفاده است و هنوز (تا زمان انتشار این مطلب) برای نسخه جدیدتر آن پشتیبانی ارائه نشده است.
در نهایت اگر می خواهید آن را به عنوان یک دکمه انتخاب تصویر قرار بدهید می بایست ابتدا کد زیر را به ویو خود اضافه کنید:
<div class="input-group">
<span class="input-group-btn">
<a id="lfm" data-input="thumbnail" data-preview="holder" class="btn btn-primary">
<i class="fa fa-picture-o"></i> Choose
</a>
</span>
<input id="thumbnail" class="form-control" type="text" name="filepath">
</div>
<img id="holder" style="margin-top:15px;max-height:100px;">
سپس فایلهای مربوط به مدیریت فایل lfm را به برگه اضافه کنید ،به شکل زیر:
<script src="/vendor/laravel-filemanager/js/stand-alone-button.js"></script>و به یکی از دو شکل زیر المنت مورد نظر را انتخاب کنید:
$('#lfm').filemanager('image');
Or
$('#lfm').filemanager('file');خب گاهی پیش می آید که نیاز است فایل منیجر را در یک صفحه جداگانه به شکل کامل لود کنید ،به این منظور کافیست تا کد زیر را در ویو مورد نظر قرار بدهید:
<iframe src="/laravel-filemanager" style="width: 100%; height: 500px; overflow: hidden; border: none;"></iframe>اگر به اطلاعات بیشتری در زمینه هماهنگ سازی و استفاده از این فایل منیجر نیاز دارید می توانید از لینک زیر به داکیومنت های این پکیج مراجعه کنید و ز ازلاعات ارائه شده استفاده کنید:
درمجموع اگر به اطلاعات بیشتر در زمینه راهنمای نصب ،استفاده و... نیاز داشتید و یا نیاز به دانلود سورس این پروژه داشتید می توانید از آدرس گیت هاب و صفحه رسمی این پکیج در گیت هاب که در زیر برای شما قرار داده ایم استفاده کنید.
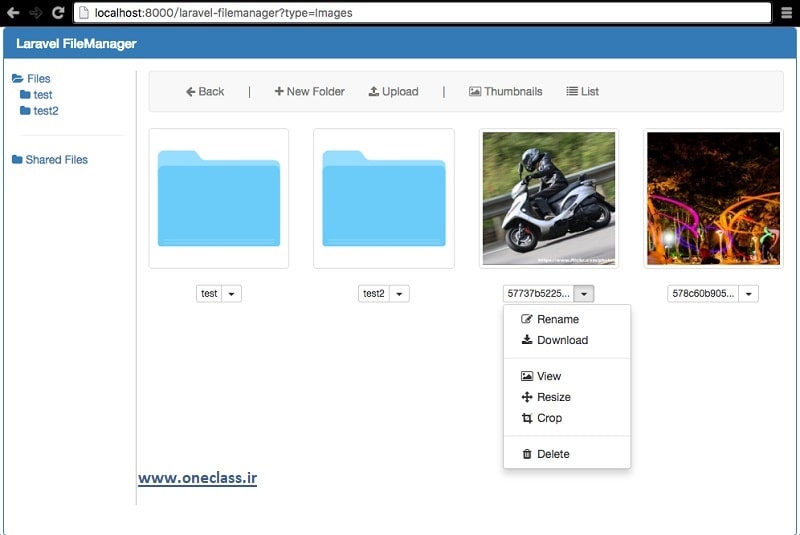
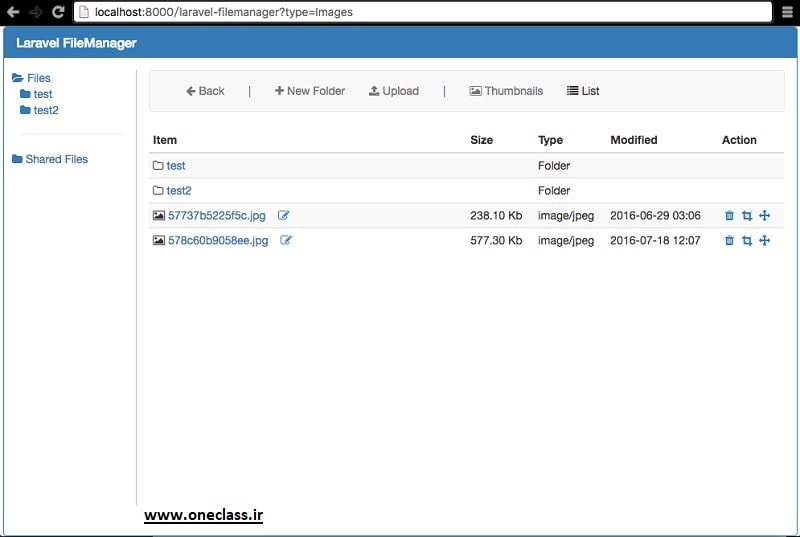
همچنین برای شما دوستان در زیر چند تصویر از ظاهر نسخه 1.8 این پکیج را در زیر قرار داده ایم:



نظر شما چیست؟ شما می توانید نظرات ،پیشنهادات و اطلاعات خود را در رابطه با این مطلب و موضوعات مربوط از طریق قسمت نظرات با ما و سایر بازدیدکنندگان در میان بگذارید.

5 سال پیش
سلام من پروژه رو اپلود کردم روی هاست عکس اپلود میکنم اپلود انجام میشه اما وقتی لینک عکسی که اپلود شده رو باز میکنم پیدا نمیکنه و خطای 404 میده !
در صورتی که روی لوکال هیچ مشکلی نداره ... ممنون میشم راهنمایی کنید!
5 سال پیش
مصطفی دربان حسینی
سلام دوست عزیز. پروژه اصلی خودشون رو نصب کردید یا پکیج رو روی پروژه خودون نصب کردید؟
لینک تصویری که به شما میده به چه شکلی هست؟
5 سال پیش
مصطفی دربان حسینی
سلام دوست عزیز. آدرس تصویر به چه شکلی هست؟ ممنون میشم یک نمونه رو برام بفرستید.
دوم اینکه تصاویر تویه storage هستند یا public؟
اگر داخل storage هستند نمیشه مستقیم بهشون دسترسی داشت می تونید از متد های خود لاراول مثل path('storage') استفاده کنید و یا یک شورت کات از از storage درست کنید. داخل آموزش همین فایل منیجر هم هست. کد زیر:
php artisan storage:link
5 سال پیش
nima
سلام مجدد
خطای 404 not found رو بهم میده
چک کردم عکس هایی که اپلود کردم تو پوشه storage قرار میگیره اما با این حال وقتی لینک عکس رو باز میکنم خطای 404 not found میده بهم