معرفی ویرایشگر لارابرگ برای لاراول " ویرایشگر مشابه گوتنبرگ وردرس در لاراول"

امروز قصد داریم شما را با یک پکیج مفید و کاربردی دیگر برای لاراول آشنا کنیم. پکیجی که امروز قصد دارم به معرفی آن بپردازم یک پکیج کاربردی و مفید برای ایجاد ویرایشگر (ادیتور) در پروژه های لاراولی است ،پس در ادامه با معرفی این پکیج جذاب همراه ما باشید.
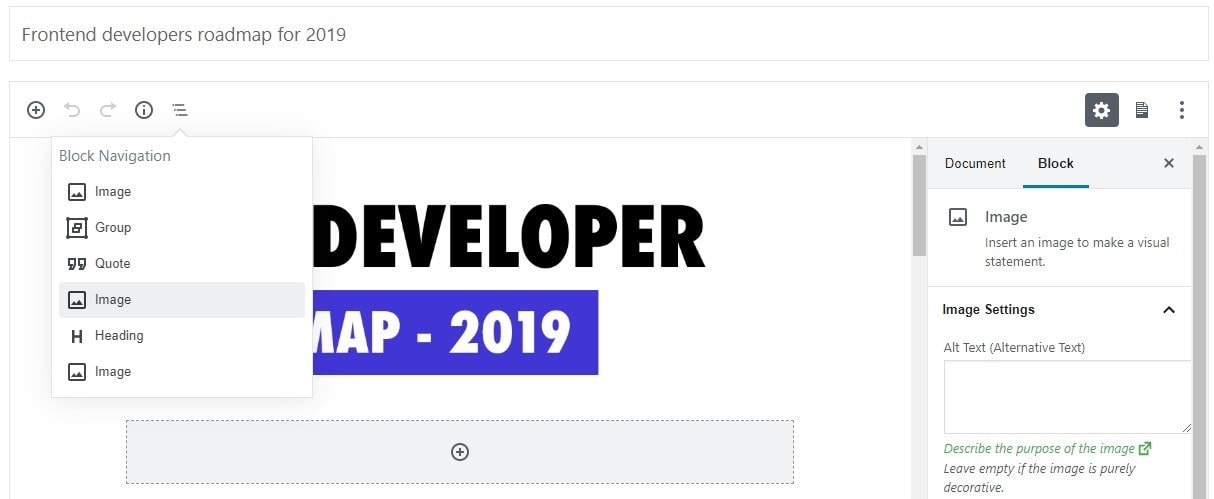
اگر شما قبلا از وردپرس استفاده کرده باشید این احتمال وجود دارد که با ویرایشگر گوتنبرگ هم آشنا باشید. ویرایشگری که در نسخه ی 5 وردپرس برای استفاده ارائه شد و بعد از مدتی به عنوان ویرایشگر پیشفرض در وردپرس شد. ویرایشگری سریع که با استفاده از بلاک ها به شما کمک میکند تا راحت تر و ساده تر محتوای خود را تولید کنید. حالا اگر شما یک توسعه دهند لاراولی هستید و می خواهید این ویژگی (یا ویژگی های مشابه) را در وب سایت ها و اپلیکیشن های لاراولی خود هم داشته باشید باید بگویم که ما یک خبر خوب برای شما آماده کرده ایم! شما می توانید تمام این کارها را با استفاده از لارابرگ انجام بدهید. در نهایت شما می توانید این ویرایشگر وردپرس را برای لاراول داشته باشید!
پکیج لارابرگ (Laraberg) یک پکیج لاراولی است که توست موریس ویجنیا (Maurice Wijnia) به منظور داشتن یک ویرایشگر مشابه گوتنبرگ در برنامه های لاراولی ایجاد شده و توسعه داده می شود. بعبارتی هدف ایجاد این پروژه ارائه راهی آسان برای ادغام ویرایشگر گوتنبرگ در پروژه های لاراولی است.
در زیر توضیحات رسمی از سازنده این پکیج را برای شما قرار داده ایم:
Laraberg aims to provide an easy way to integrate the Gutenberg editor with your Laravel projects. It is built on top of the GutenbergJS project, implements all the necessary communication and adds an easy to use API.
ترجمه: لارابرگ (Laraberg ) قصد دارد تا راهی آسان برای ادغام ویرایشگر گوتنبرگ با پروژه های لاراولی شما فراهم کند. این پروژه برپایه ی پروژه GutenbergJS ساخته شده است ،و کلیه ارتباطات لازم برای اتصال و استفاده در لاراول را برای شما پیاده سازی می کند و API هایی آسان برای استفاده از گوتنبرگ را برای شما فراهم می کند.

برای نصب این پکیج کافیست کد زیر را در ترمینا خود (در آدرس پروژه) اجرا کنید:
composer require van-ons/larabergو درادامه برای افزودن فایلهای مرود نیاز css و js و همچنین ایجاد فایل کانفیگ (config) آن کد زیر را اجرا کنید:
php artisan vendor:publish --provider="VanOns\Laraberg\LarabergServiceProvider"و در نهایت برای ایجاد جداول مورد نیاز گوتنبرگ نیاز است تا درستور زیر را اجرا کنید:
php artisan migrateبا اجرای فرایند بالا این ویرایشگر روی پروژه شما نصب می شود و از حالا می توانید از آن استفاده کنید. حالا کافیست در صفحه ای که میخواهید از این ویرایشگر استفاده کنید کد های زیر را برای بارگذاری فایلهای مورد نیازقرار بدهید:
//in head tag – در تگ هد
<link rel="stylesheet" href="{{asset('vendor/laraberg/css/laraberg.css')}}">
//in end of body – در انتهای بادی
<script src="{{ asset('vendor/laraberg/js/laraberg.js') }}"></script>برای اجرای گوتنبرگ به لود شدن فایلهای زیر (جی کوئری و ری اکت) نیاز دارید که میتوانید کد های زیر را در برگه خود قرار دهید:
<script src="https://unpkg.com/react@16.8.6/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.8.6/umd/react-dom.production.min.js"></script>نکته: توضیحات بالا برگرفته از داکیومنت های خود این پکیج است. برای درک بهتر می توانید به آدرس پکیج در گیت هاب که در انتهای مطلب قرار داده شده است مراجعه کنید.
در اینجا باید به یک نکته ی مهم اشاره کرد و آن این است که در زمان رندر بایستی عنصر (المنت) ورودی را به شکل مخفی قرار بدهیم ،به کد زیر دقت کنید:
<input id="[id_here]" type="textarea" name="[name_here]" hidden>و سپس به کمک هلپر (helper) گوتنبرگ تغییرات پکیج را روی المنت انجام بدهیم ،برای درک بهتر به کد طیر دقت کنید:
Laraberg.initGutenberg('[id_here]');شما می توانید برای مشاهده نسخه دموی این پکیج روی این لینک کلیک کنید.
و یا برای دریافت پروژه لاراولی دمو روی این لینک کلیک کنید.
نکته: بعد از دریافت فایل پروژه دمو می بایست کد های زیر را در خط فرمان خود و درون آدرس پروژه اجرا کنید:
composer install
php artisan vendor:publish
php artisan migrateسپس برای اجرای پروژه دو دستور زیر را اجرا کنید:
npm run watch
php artisan serveدر نهایت اگر به توضیحات بیشتری در رابطه با راهنمای نصب و استفاده ،سورس کد لارابرگ و... نیاز دارید می توانید به آدرس گیت هاب آن که در زیر آن را برای شما قرار داده ایم مراجعه کنید: (به شما پیشنهاد می کنم نصب این پکیج را از روی داکیومنت اصلی آن انجام دهید تا با مشکلی روبه رو نشوید)
نظر شما چیست؟ شما می توانید نظرات ،پیشنهادات و اطلاعات خود را در رابطه با این مطلب و موضوعات مربوط از طریق قسمت نظرات با ما و سایر بازدیدکنندگان در میان بگذارید.