نمایش درخواست پسورد به کاربران بعد از اتمام جلسه کاری (Session) آنها در لاراول با کتابخانه isAuth

امروز هم قصد داریم تا یک کتابخانه مفید وکاربردی دیگر را برای لاراول به شما معرفی کنیم. این کتابخانه (پکیج) برای وقتی از که زمان جلسه کاری (Session) کابری که در سایت لاگین است به پایان می رسد به شکل پاپ آپ از او درخواست رمز عبور برای ادامه ی جلسه کاری می کند. در ادامه با بررسی این کتابخانه کاربردی همراه ما باشید.
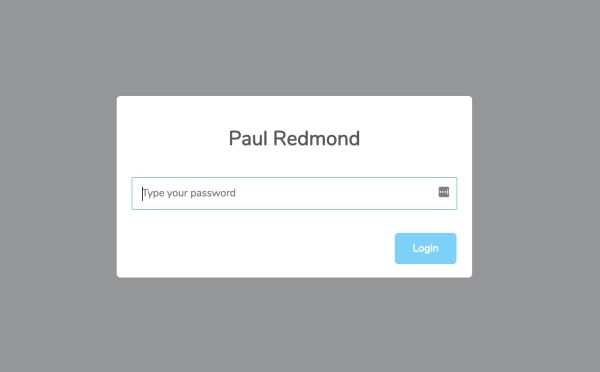
کتابخانه ی Laravel IsAuth توسط امری دیپی (Emre Dipi) و به منظور بررسی اتمام جلسه کاری کابر قبل از ارسال فرم های منقضی شده تولید شده است. اگر زمان یک session به پایان رسیده باشد با نمایش یک مودال (پاپ آپ) از کاربر درخواست رمز می کند تا بتوان جلسه را ادامه داد. الاعان درخواست برای رمز عبور در جلسه های منقضی شده واقعا یک تجربه و حس کاربری خوب را برای استفاده کنندگان از برنامه های شما در پی خواهد داشت. و توسیه می کنم این بسته و تجربه کار با آن را از دست ندهید.
نکته: این پکیج در نسخه های اولیه به سر می برد و در آینده به طور یقین ویژگی های بیشتری نیز به آن افزوده خواهد شد.

این پکیج از جی کوئری ، Sweet Alert و مقداری کد سفارشی شده جاوا اسکریپت استفاده می کند تا یک کادر به عنوان ماژول ورود به سایت برای شما به شکل مودال (پاپ آپ) تولید کند. به کد زیر توجه کنید:
<script>
let user={
name:"{{$user->name}}",
email:"{{$user->email}}",
photo:"{{$user->getFirstMediaUrl("image","thumb")}}" //edit this up to your system or just remove this line.
};
</script>
<style>
.swal-icon--custom>img{
max-height: 250px;
border-radius: 50%;
}
</style>
<script src="/assets/SpiderWebtr/isAuth/isAuth.js">
</script>
برای نصب این پکیج کافیست کد زیر را در ترمینال خود اجرا کنید:
composer require spiderwebtr/isauthسپس برای تولید کدهای جاوا اسکریپت و سی اس اس آن کد زیر را اجرا کنید:
php artisan vendor:publish --tag=public --forceدر ادامه به پیج خود (blade که می خواهید در آن از این پکیج استفاده کنید یا مسترپیج خود) کتابخانه های مورد نیاز زیر را اضافه کنید:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>و در نهایت به کمک کد زیر در blade از آن استفاده کنید:
<script src="/assets/SpiderWebtr/isAuth/isAuth.js"></script>
<script>
let user={
name:"{{$user->name}}",
email:"{{$user->email}}",
photo:"{{$user->getFirstMediaUrl("image","thumb")}}" //edit this up to your system or just remove this line.
};
let auth=defineIsAuth(user);
</script>
<style>
.swal-icon--custom>img{
max-height: 250px;
border-radius: 50%;
}
</style>
اگر دوست دارید در رابطه با این پکیج توضیحات بیشتری بدست بیاورید و نحوه ی نصب و کار با آن را یاد بگیرید و یا سورس کد آن را دریافت کنید کافیست به آدرس گیت هاب آن که در زیر برای شما قرار داده ایم مراجعه کنید:
نظر شما چیست؟ شما می توانید نظرات ،پیشنهادات و اطلاعات خود را در رابطه با این مطلب و موضوعات مربوط از طریق قسمت نظرات با ما و سایر بازدیدکنندگان در میان بگذارید.