نویسنده: مصطفی دربان حسینی...
بازیدها: 1111
- نظرات : 0
دسته بندی:
برنامه نویسی
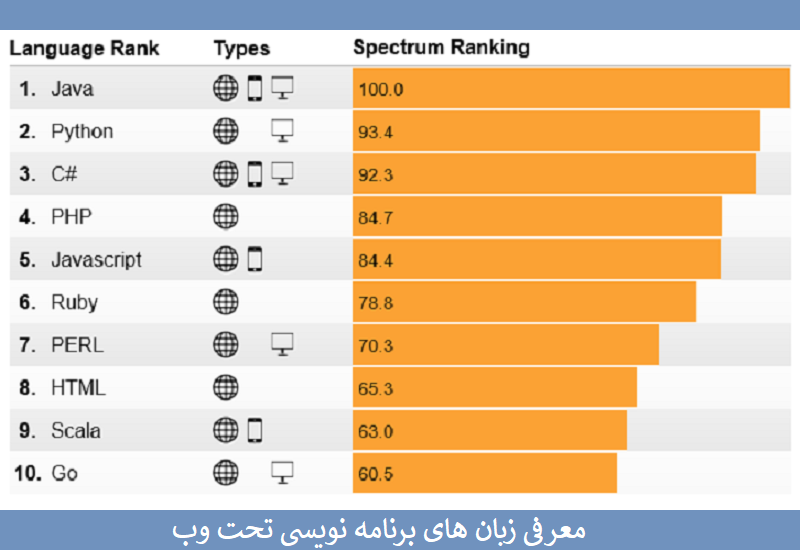
در بخش زبان های برنامه نویسی تحت وب ما با طیف زیادی از زبان ها برخورد میکنیم که هریک امکانات و ویژگی های خاص خود را دارند و در بخش های مختلفی استفاده میشوند. برخی از این زبان ها صرفا برای طراحی و پیکر بندی صفحات استفاده میشوند ،برخی برای مدیریت هسته اصلی وب سایت و ارتباط با سرور استفاده میشوند و برخی برای انجام برخی کارهای سمت کاربر از جمله اعتبار سنجی و… استفاده می شوند. ضمن اینکه برخی از این زبان ها توانایی کار با بخش طراحی و سرور را دارند. و ما اگر بخواهیم تمام آنها را به یکباره معرفی کنیم و یا اقدام به مطالعه در باره آنها داشته باشیم ممکن است در دنیای آنها کلافه و گم شویم.
از سوی دیگر؛ رشد روز افزون وبگاهها با کارکردهای گوناگون و همین طور شکلگیری ایدههای نو در فضای وب باعث شده که زبانهای برنامه نویسی تحت وب به سرعت پیشرفت کنند و به این ترتیب باز هم بر پیچیدگیهای موجود بیفزایند.ماهیت زبانهای برنامه نویسی وب مانند دیگر زبانهای برنامه نویسی است با این تفاوت که در سمت سرور تفسیر میشوند و در مرورگرها خروجی آن به نمایش در میآید.
ما در بخش اول این مقاله به برخی از زبان های پرکاربرد میپردازیم و در مقالات بعدی زبان های دیگر را هم بررسی میکنیم. ضمن اینکه در مطالبی جداگانه در رابطه با هریک به طور کل بحث خواهیم کرد.
توسعه وب سایت دارای دو رویکرد کلی تحت عناوین طراحی وب (Web design) و برنامه نویسی وب (Web programming) است که هر یک دارای زبانهای متعددی برای ساخت یک وبگاه هستند. با توجه به این دو گرایش؛ دسته بندی دقیقتری را میتوان در جدول زیر ارائه کرد:
- برنامه نویسی سمت کاربر (Client side):
اغلب طراحان صفحات اینترنتی بر روی برنامه نویسی سمت کاربر تمرکز دارند.
| برنامه نویسی سمت کاربر (Client side) |
توضیحات |
|
HTML
(Hypertext markup language)
|
- این زبان در سال ۱۹۸۹ توسط تیم برنرزلی خالق وب برای انتشار دادهها معرفی شد.
- ساختار و پیکرهبندی یک صفحه اینترنتی بر پایه عناصر HTML است که این عناصر در نزد توسعه دهندگان وب همان تگها هستند. شکل کلی یک تگ HTML بدین گونه است <body>:
- کلیه اطلاعاتی که قرار است برای کاربر نمایش داده شود باید در بین این تگها قرار گیرد.
- در واقع می توان گفت HTML یک زبان برنامه نویسی نیست بلکه زبانی برای نشانه گذاری عناصر صفحات است.
- در حال حاضر آخرین نسخه این زبان نسل پنجم آن است که در سال ۲۰۰۸ معرفی شد ولی هنوز به تایید کنسرسیوم جهانی وب (W3C) نرسیده و توسعه آن هم هنوز نهایی نشده است.مشاهده یک نمونه صفحه HTML
- بسیاری از کارشناسان وب معتقدند کد نویسی در HTML5 شکل جدیدتری از خود را نمایان خواهد کرد، به گونه ای که تمام عناصرصفحهها معنا دارتر شده و رفته رفته تبدیل به زبانی برای تولید اپلیکیشنها خواهد شد.
- اهمیت دستیابی به HTML5 آن قدر زیاد بود که استیو جابز رئیس شرکت اپل در سال ۲۰۱۰ طی نامهای سرگشاده خبر از ظهور HTML5 و نابودی فلش داد. مشاهده صفحات HTML5
|
|
Css
Cascading style sheets
|
- شیوه نامه آبشاری توسط تیمی از کنسرسیوم جهانی وب با رهبری دو تن از افراد با نامهای برتباس (Bert Bos) و هیکن لای (Hakon Lie) آغاز به کار کرد به طوریکه اولین نسخه آن در سال ۱۹۶۰ منتشر شد و قادر بود تغییراتی را بر روی فونتهای صفحات و رنگ آنها وهمچنین رنگ پس زمینه ایجاد کند. در واقع باید گفت این شیوه نامه آبشاری که در سال ۱۹۸۰ با هدف منسجم کردن اطلاعات اسناد وب توسعه داده شد؛ زبانی برای شکل دادن و آرایش عناصر مختلف صفحات وب است.
- سپس نسخه دوم css در سال ۱۹۹۸ منتشر شد و در حال حاضر آخرین نسخه آن (css3) همچنان در حال توسعه است. Css وHtml را میتوان دو یار جدانشدنی از هم نامید زیرا مکمل یکدیگرهستند. به طور معمول هر وبسایتی حداقل دارای یک فایل شیوه نامه (استایل) است.مشاهده صفحاتی که با استایلها دچار تغییرات شده اند.
|
|
Javascript
|
- زبان جاوا اسکریپت توسط برندان ایچ (Brendan Eich) در پروژه مرورگر نت اسکیپ (Netscape) توسعه پیدا کرد و برای اولین بار درنسخه بتای نت اسکیپ ۲ عرضه شد. زبان جاوا اسکریپت در ابتدا تحت عنوان لایو اسکریپت (Livescript) معرفی شد و بعدها به جاوا اسکریپت تغییرنام یافت.
- پویایی صفحات یا به نوعی رویدادهایی (Events) که در صفحات بوجود می آیند برپایه این زبان است. جاوااسکریپت از خانواده زبانهای اسکریپتی است و قادر است در بین عناصر صفحه قرار بگیرد و عناصر مورد نظر را تحت کنترل خود درآورد. تمام مرورگرها وب امکان فعال و غیرفعال کردن زبان جاوا اسکریپت را برای کاربران خود دارند که این امکان به طور پیش فرض فعال است.
- بعنوان مثال کلیک بر روی دکمه تایید یک فرم ثبت نام و نمایش یک پیغام خطا در یک باکس میتواند به کمک زبان جاوا اسکریپت ایجاد شود. در اغلب وبگاهها برای اعتبارسنجی اولیه فرمها از این زبان کمک میگیرند. مشاهده یک رویداد جاوا اسکریپتی
|
|
jQuery
|
- زبان جیکوئری یکی از فریم ورکهای محبوب، پرطرفدار و کم حجم جاوا اسکریپت است که در طی چندسال اخیر به یکی از پرطرفدارترین زبانهای برنامه نویسی سمت کاربر تبدیل شده است.
- خالق این زبان جان رسیگ (John Resig) یکی از توسعه دهندگان ابزارهای جاوا اسکریپت در مرورگر فایرفاکس است که در سال ۲۰۰۶ این زبان را معرفی کرد.
- زبان جیکوئری کاملا رایگان است و تحت دو پروانه GPL و MIT توسعه مییابد. جیکوئری برای کنترل عناصر صفحات وب دارای توابع بسیار زیاد و همچنین پلاگینهای متعدد و پرکاربرد است. به عنوان نمونه پیشنهاداتی که در موتور جستجوگر گوگل در ضمن جستجو به کاربران داده میشود از زبان جیکوئری استفاده شده است. مشاهده یک رویداد جیکوئری
|
باید افزود که رابط کاربری (User Interface) به کمک زبانهای فوق خلق میشود و پوسته اغلب صفحات وب سایتها بر پایه همین زبانها استوار است و در نهایت کدهایی که به کمک این زبانها تولید میشود توسط مرورگرها تفسیر شده و سپس خروجی آنها برای کاربران به نمایش درمیآید.
- برنامه نویسی سمت سرور (Server side):
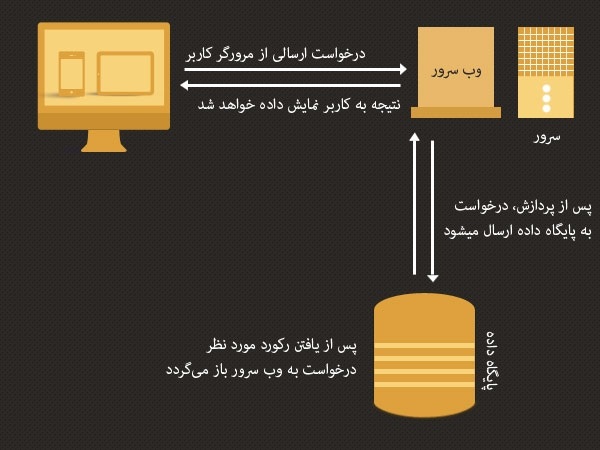
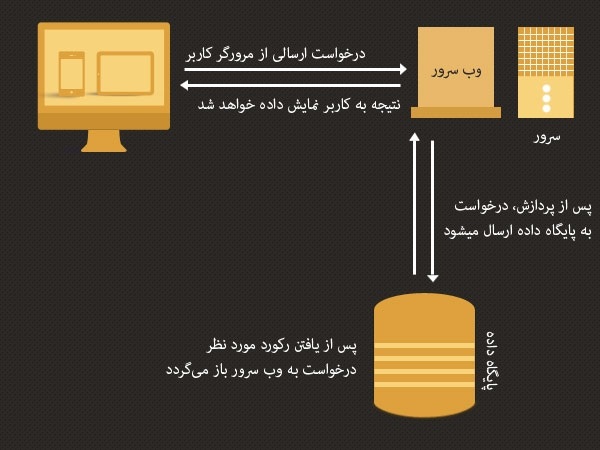
پیش از بحث درباره برنامه نویسی سمت سرور، ابتدا باید با سه مفاهیم زیر آشنا شویم.
- هاست (میزبانی وب): به فضایی اطلاق میشود که تمام فایلهای وبگاه ما بر روی آن قرار دارد.
- سرور: کامپیوتری است که کاربران در صورت اتصال به اینترنت میتوانند به اطلاعات روی آن دسترسی پیدا کنند.
- وب سرور: یک نرم افزار کامپیوتری است که درخواستهای کاربران را از طریق پروتکلهایی نظیر Http را که بوسیله مرورگر ارسال میشود را دریافت میکند، صفحه درخواستی را یافت میکند و در نهایت صفحه وب یافته شده را از طریق شبکه به مرورگر درخواست کننده میفرستد.
اغلب صفحات اینترنتی در دوران کودکی وب به شکل استاتیک بودند و برای تغییری کوچک درآنها نیاز به مشقت فراوانی بود. رفته رفته با حضور وب ۲ و گسترده شدن جامعه کاربران محتوا محور در وب، صفحات اینترنتی بیش از پیش احتیاج به پویایی داشت و دیگر آن شیوههای سنتی پاسخگوی نیازهای گردانندگان وبگاهها نبود.
اگر بخواهیم با بیانی ساده کارکرد زبانهای سمت سرور را تشریح کنیم باید بگوییم وبگاههایی که صفحاتی پویا دارند و دائما در حال تغییر و تولید محتوا در صفحات هستند نیاز دارند این درخواستهای خود را در قالب یک زبان به سرورانتقال دهند. به کمک این زبانها سیستمهای مدیریت محتوا به عنوان یک نرم افزار تحت وب تولید میشوند تا بتوانند این درخواستها را برای گردانندگان وبگاهها مدیریت کنند.

| برنامه نویسی سمت سرور (Server side) |
توضیحات |
|
ASP.NET
|
- این کلمه مخفف Active server page یا صفحات فعال تحت سرور است که نسخه اولیه این زبان تحت فریم ورک دات نت در سال ۲۰۰۲ توسط کمپانی مایکروسافت برای تولید صفحات پویا معرفی شد و در حال حاضر به یکی از پرقدرتترین زبانها برای تولید اپلیکیشنهای وب مبدل شده است. اپلیکیشنهای نوشته شده با این زبان در سرورهای ویندوز قابل اجرا هستند و معمولا بانک اطلاعاتی آنها همان Sql Server معروف است. آخرین نگارش ASP.NET نسخه چهارم این زبان است که در آن توجه زیادی برروی معماری سه لایه یا MVC داشته است.
|
|
PHP
|
- واژه PHP بر گرفته از Hypertext Preprocessor می باشد که یک زبان منبع باز و قابل توسعه می باشد و در سال ۱۹۹۴ بوسیله راموس لردوف (Rasmus Lerdorf) کانادایی به وجود آمد. برنامههای نوشته شده با این زبان اسکریپتی تحت لینوکس اجرا میشود. ناگفته نماند که برنامههای نوشته شده با این زبان قابلیت اجرا تحت ویندوز را هم دارا هستند. نام بانک اطلاعاتی این زبان Mysql است و آخرین نگارش این زبان نسخه پنجم آن است که نسبت به نسخههای پیشین خود توجه بیشتری روی معماری سه لایه داشته است.
|
|
Ruby
|
- طراحی و توسعه زبان رابی به اواسط دهه ۱۹۹۰ بازمی گردد. منتشر کننده این زبان فردی به نام یوکیهیرو ماتز ماتسوموتو (Yukihiro Matz Matsumoto) بود. نسخههای متعددی از این زبان طی سال های متوالی توسعه یافت و نسخه پایدار آن در سال ۲۰۰۶ منتشر شد. از محبوبترین فریم ورکهایی که در چندسال اخیر برپایه این زبان توسعه یافته می توان Ruby on rails را نام برد که با شعار”کشف بن بست شکنانه برای کاهش موانع ورود به برنامهنویسی” شهرت دارد. الگوی طراحی برنامههای این فریمورک برپایه MVC است.
|
|
Java
|
- در ابتدا باید توجه داشت که زبان جاوا و جاوا اسکریپت دو زبان کاملا مجزا ازهم هستند. جاوا یکی از محبوبترین زبانها تا سال ۲۰۱۲ بود. این زبان توسط جیمز گاسلینگ (James Gosling) و تحت لیسانس شرکت سان در سال ۱۹۹۵ خلق شد. جاوا قابلیت پیاده سازی بر روی تمام پلتفرمهای استاندارد را دارد.
تکنولوژیهای جاوا را می توان به سه گروه تقسیم کرد :
- جاوا برای موبایل اپلیکیشنها (J2ME): این تکنولوژی بیشتر با نام J2ME یا Java 2 Mobility Editionشناخته شده است و بیشتر برای مقابله با محدودیتهای ساخت برنامههای کاربردی در دستگاههای کوچک مورد استفاده قرارمیگیرد و همچنین دارای کتابخانههای بسیاری برای توسعه اپلیکیشن است، مانند اپلیکیشنهای تلفن همراه.
- نگارش استاندارد جاوا (J2SE): عنوانی که برای این تکنولوژی رواج یافته J2SE است و مخفف عبارت Java 2 platform standard edition میباشد. به کمک این تکنولوژی میتوان طیف وسیعی از برنامه های کاربردی – اعم از بازیهای گرافیکی تا اپلیکیشنهای مرتبط با پایگاههای داده – را تولید کرد. همچنین در کتابخانههای آن کلیهAPI ها و کلاسهای مورد نیاز وجود دارد.
- نگارش سازمانی جاوا (JEE): نام این پلتفرم جاوا Java enterprise edition است. این تکنولوژی در توسعه برنامههای بسیار بزرگ و سازمانی مورد استفاده قرارمیگیرد، برنامه نویسان این نسخه از جاوا قادرخواهند بود برنامههای عظیمی برای شبکهها و حتی سرورها تولید کنند.
|
نظر شما چیست؟ لطفا از بخش نظرات در پایین پیشنهادات ،انتقادات و نظرات خود را با ما و سایر بازدیدکنندگان در میان بگذارید.
نویسنده: مصطفی دربان حسینی...
بازیدها: 1111
- نظرات : 0
دسته بندی:
برنامه نویسی