چگونه حجم فایل های CSS ، JS و HTML در بهینه سازی سایت به حداقل برسانیم؟؟
Minification چیست؟
Minification چیست؟
Minification روند حذف فضاهای غیرضروری ، قالب بندی و توضیحات از فایلها است. به طور کلی برای بهبود سرعت بارگیری صفحه ، باید انواع فایلهای HTML ، CSS و JS کمینه شوند. از آنجا که موتورهای جستجوگر مانند گوگل صفحات با بارگذاری کند را مجازات می کنند ، بهینه سازی اینفایل های منابع ضروری است. علاوه بر این ، کلیه تصاویر موجود در یک سایت باید برای موتورهای جستجو بهینه شده باشد تا صفحه سریعتر بارگیری شود و تجربه بهتری را برای کاربر فراهم کند.
چگونه می توان فایل های Minified را ایجاد کرد؟
ابزارهای زیادی برای کوچک کردن فایل های شما موجود است. اگر از سیستم مدیریت محتوا مانند WordPress استفاده می کنید ، کار ساده است. افزونه های رایگان مانند W3 Total Cache کوچک سازی CSS و JS را به همراه کارهای فشرده سازی HTML برای شما انجام می دهد. و افزونه هایی مانند WP Smush می توانند بدون از دست دادن کیفیت ، فشرده سازی تصویر را انجام دهند. اما برای سایر سازندگان سایت مانند Weebly یا Wix ، هر فایل ها خارجی که آپلود می کنید ، باید قبل از آپلود با تلاش خود ، کمینه کنید.
به منظور انجام ابن کارمی توانید از ابزارهای سئو رایگان زیر استفاده کنید:
- CSS Minifier
- JS Minifier
- HTML Minifier
- کمپرسور تصویر
بگذارید چگونگی استفاده از این ابزارها را برای ایجاد نسخه مینی فایلهای CSS ، JS و HTML بررسی کنیم. ما همچنین برای بهینه سازی تصاویر شما برای موتورهای جستجو ، از ابزار کمپرسور تصویر استفاده کرده ایم.
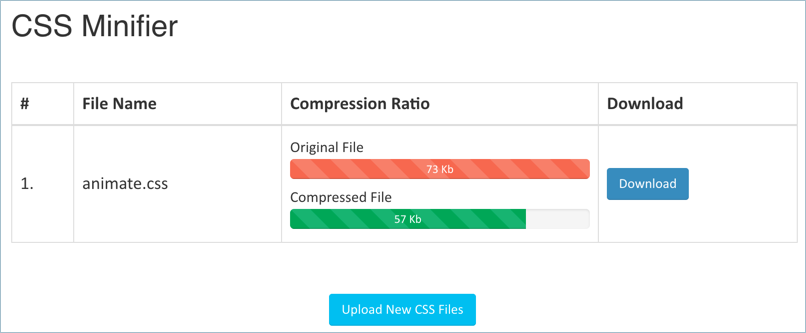
ابزار کوچک سازی CSS
به وبسایت ابزار کوچک سازی CSS بروید و دو گزینه زیر را مشاهده خواهید کرد:
- محتوای را بچسبانید - اگر فقط یک فایل CSS دارید که می توانید از آن کاسته شوید ، محتوای آن را کپی کرده و آن را در جعبه متن قرار دهید. کد captcha را وارد کنید و بر روی دکمه ارسال کلیک کنید تا خروجی minified روی صفحه دریافت شود. همچنین می توانید فایل CSS Minified را بارگیری کرده و با پسوند .min.css در سایت خود بارگذاری کنید.
- اگر بیش از یک فایل دارید ، به برگه "بارگذاری فایلهای CSS" بروید. در اینجا می توانید حداکثر 10 فایل در هر بار با اندازه 2 مگابایت بارگذاری کنید.فایل ها را از رایانه خود انتخاب کرده و بر روی دکمه "Compress Files" کلیک کنید تا خروجی Minified را بدست آورید. می توانید پرونده ها را در رایانه محلی بارگیری کرده و آن را در سرور خود بارگذاری کنید.
نتایج فشرده سازی با نمودار های پیشرفت مانند زیر نشان داده می شود:

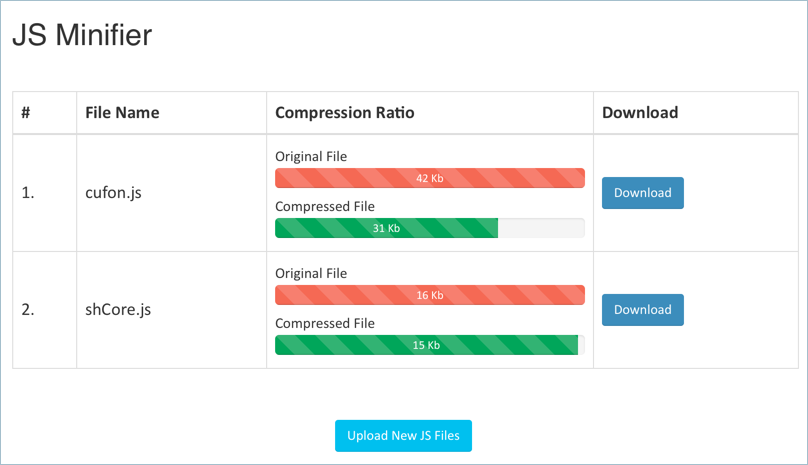
ابزار Miner JS
مشابه minif CSS ، ما یک ابزار رایگان داریم که فایلهای JavaScript را فشرده کنید. می توانید چندین فایل را بارگذاری کنید و فایل های فشرده شده را دریافت کنید یا محتوای یک فایل را جایگذاری کنید تا بتوانید با بارگیری ، خروجی را به صورت آنلاین دریافت کنید. از اینجا می توانید به ابزار minif JS دسترسی پیدا کنید.

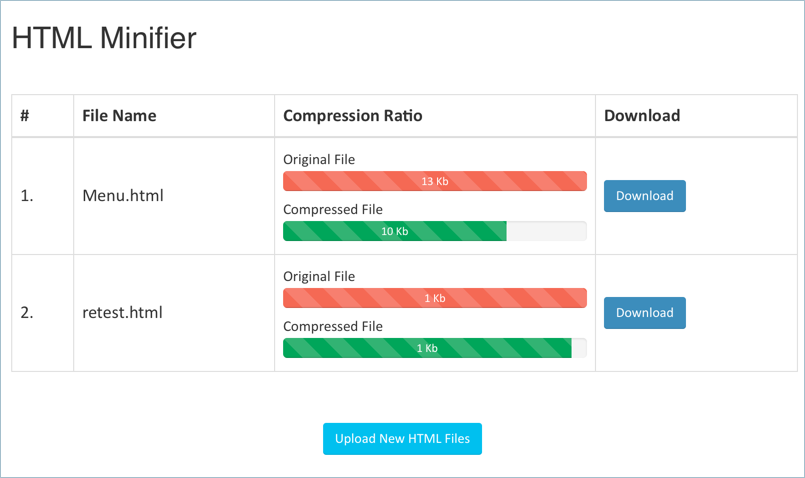
HTML Minifier
کوچک سازی HTML همچنین یک عامل مهم برای بهبود سرعت بارگذاری صفحه است. شما می توانید نسخه minified از فایل های HTML خود را با استفاده از ابزار minif HTML رایگان دریافت کنید. شما می توانید حداکثر 10فایل را بارگذاری کنید و فایلهای فشرده شده را که می توانید در سایت خود بارگیری کنید ، دریافت کنید.

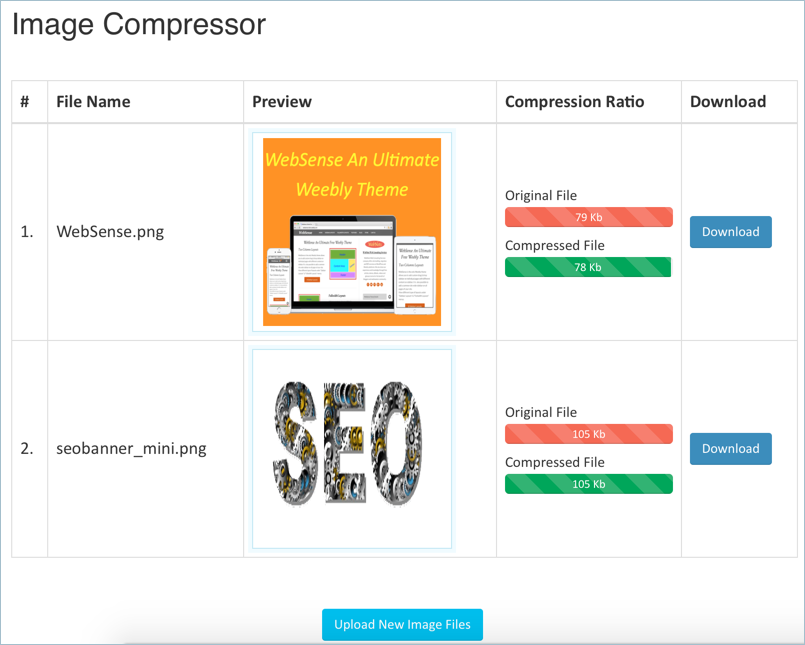
ابزار فشرده سازی تصویر
ارائه تصاویر بهینه شده بسیار مهم است زیرا هر تصویر در یک صفحه وب ، درخواست HTTP جداگانه را به سرور ارسال می کند. داده های دیجیتال غیر ضروری را می توان با استفاده از ابزار بهینه ساز تصویر رایگان حذف کرد. می توانید حداکثر 10 تصویر را همزمان با هر اندازه تصویر بارگذاری کنید تا کمتر از 2MB باشد. این ابزار از فرمت های تصویر PNG و JPG پشتیبانی می کند.

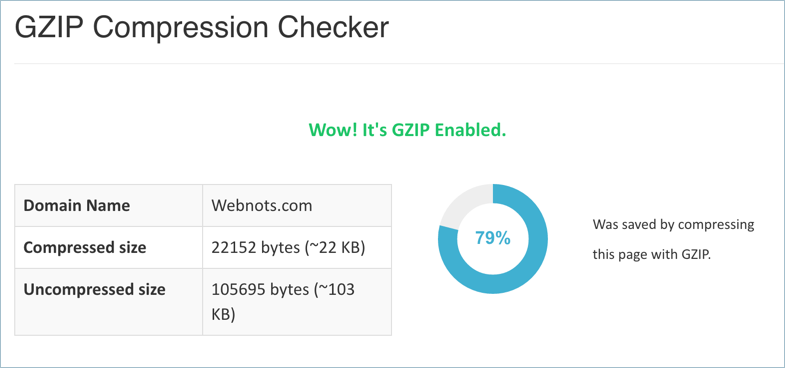
جستجوگر فشرده سازی GZIP
GZIP فرمت فایلی است که برای ذخیره کردن پهنای باند ، برای سرور کردن فایل های فشرده شده از طریق شبکه استفاده می شود. بیشتر سرورها باید فشرده سازی GZIP داشته باشند تا در صورت درخواست ، فایلهای فشرده شده را ارائه دهند. با استفاده از ابزار این رایگان می توانید وضعیت فشرده سازی GZIP را بررسی کنید. این ابزار اندازه داده های ذخیره شده با فشرده سازی GZIP را به شما نشان می دهد.

این ابزار اطلاعات سرصفحه HTTP مانند کد وضعیت دریافت شده از سرور را که می تواند برای اهداف عیب یابی استفاده شود ، به شما نشان خواهد داد.
نمونه ای از محتوای عادی و کمینه شده
/* Slider Comment1*/
#slider ul {
position: relative;
margin: 0;
padding: 0;
height: 200px;
list-style: none;
}
/* Slider Comment 2*/
#slider ul li {
position: relative;
display: block;
float: left;
margin: 0;
padding: 0;
width: 500px;
height: 300px;
background: #ccc;
text-align: center;
line-height: 300px;
}نسخه مینی CSS بالا در زیر :
#slider ul{ position:relative; margin:0; padding:0; height:200px; list-style:none;}#slider ul liهمانطور که مشاهده می کنید کلیه نظرات و فاصله ها از نسخه اصلی حذف شده است. به طور کلی نسخه مینی سازی شده فایل ها با پسوند .min مانند "style.min.css" مشخص می شوند.
