بهینه سازی عناصر غیر متنی وب سایت برای دسترسی و SEO
بهینه سازی عناصر غیر متنی وب سایت

دو دلیل مهم وجود دارد که شما باید عناصر غیر متنی وب سایت خود را بهینه کنید:
- ایجاد زمینه برای موتورهای جستجو
از دیدگاه سئو ، موتورهای جستجو وقتی که بخواهند متوجه مفهوم متن در یک صفحه می شوند بسیار پیچیده تر شده اند. با این حال ، آنها کمتر قادر به شناسایی اشکال دیگر محتوا هستند. بهینه سازی عناصر غیر متنی کمک می کند تا موتورهای جستجو درک کنند چگونه همه عناصر مختلف یک صفحه در کنار یکدیگر قرار می گیرند.
- برای دسترسی
یکی دیگر از دلایل مهم برای بهینه سازی عناصر غیر متن صفحات وب شما ، دسترسی است.
بسیاری از کاربران وبسایت با دیدن عناصر غیر متنی شاید در کوتاه ترین زمان متوجه محتوا و موضوع شوند، بنابراین دسترسی به محتوای غیر متنی باید به گونه ای باشد که کاربر در کوتاه ترین زمان بتواند به هدف خود برسد.

نمونه هایی از عناصر غیر متنی عبارتند از:
- تصاویر
- اینفوگرافیک
- نمودارها
- زمینه ها
- فیلم ها
- کلیپ های صوتی
- تصاوير متحرك
- نمایش اسلایدها
- فایلهای قابل بارگیری مانند PDF
اما برای بهینه سازی عناصر متنی وب سایت خود برای دسترسی و سئو ، چه کاری باید انجام دهید؟
ویژگی های Alt

یکی از کارآمدترین کارهایی که می توانید انجام دهید اضافه کردن "ویژگیهای جایگزین (alt)" به عناصر غیر متنی در هر صفحه وب سایت شما است. ویژگی های Alt به متنی گفته می شود که به ربات های جستجوبگوید یک عنصر غیر متنی چیست یا در صورت پیوند دادن به صفحه وب دیگر ، چه چیزی را نشان می دهد.
افراد گاهی اوقات ویژگی های alt را به عنوان "برچسب alt" می شناسند اما "برچسب های alt" فقط یک نوع از ویژگی های alt می باشند. "برچسب های عنوان تصویر" همچنین صفت Alt هستند - می توانید اطلاعات بیشتری در مورد برچسب های Alt در مقابل برچسب های عنوان تصویر در اینجا بخوانید.
اضافه کردن برچسب های Alt به تصاویر
اگر با فکر کردن در مورد تصاویر موجود در وب سایت شما شروع کنیم ، هرکدام باید یک برچسب alt داشته باشند. این متنی است که هنگامی تصویرنمایش داده نمی شود به جای تصویر ظاهر می شود ، یا هنگامی که خوانندگان صفحه نمایش یا موتورهای جستجوگر به دنبال تصویری هستند.ا
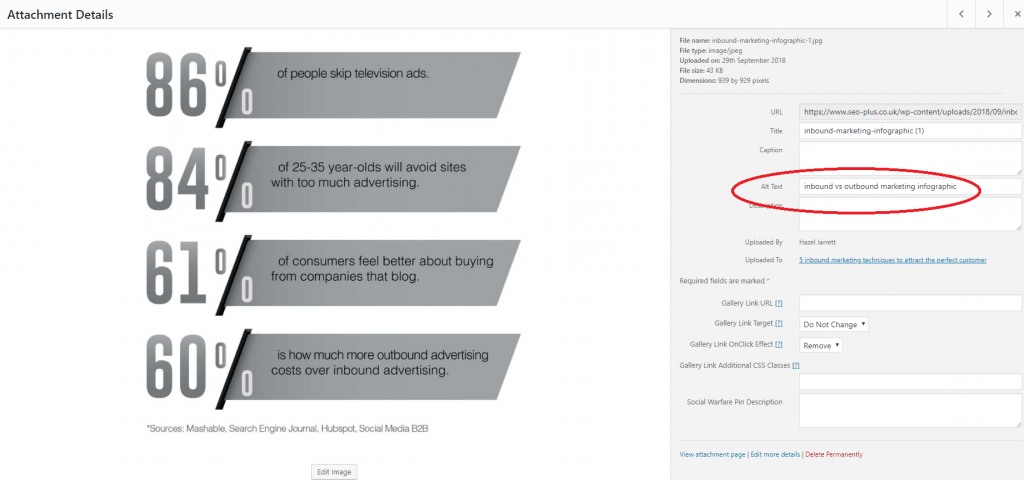
اگر یک وب سایت وردپرس دارید ، هر بار که پرونده ای را در گالری رسانه بارگذاری می کنید ، می توانید قسمت "Alt Text" را پر کنید. به طور مثال:

گزینه دیگر این است که یک قسمت از کد HTML را به تصویر اضافه کنید تا به موتورهای جستجو یا خوانندگان صفحه نمایش بگویید که متن alt باید باشد. به عنوان مثال ، اگر بخواهیم خصوصیات تصویری را در یک صفحه وب قرار دهیم ، برچسب alt به صورت ایده آل "Hazel Jarrett" خواهد بود.مانند زیر:
<img src=”hazel jarrett.jpg” alt=”Hazel Jarrett”>
اما چه چیزی باعث ایجاد برچسب altمناسب می شود؟ در اینجا چند مورد مفید که باید انجام داد و چند مورد که نباید انجام داد وجود دارد:
انچه که باید انجام داد:
- برچسب های alt خود را کوتاه نگه دارید - اگر حرف های زیادی برای گفتن دارید ، شاید به این دلیل که برای افراد مهم است که توضیحات کاملی را در متن مقاله ای که در آن ظاهر می شود داشته باشند ، پس معمولاً بهتر است یک عنوان یا یک بند از کپی که شامل توضیحات زیر تصویر است، اضافه کنید.
- هدف برای برچسب های alt با 125 کاراکتر یا کمتر - ظاهراً برخی از خوانندگان صفحه نمایش با برچسب های alt که طولانی تر از این هستند مبارزه می کنند.
- اطمینان حاصل کنید که برچسب alt دقیقاً با عناصر غیر متنی ارتباط برقرار می کند - مختصر اما توصیفی باشید و مطمئن شوید که برای افراد می نویسید ، نه موتورهای جستجو.روی کلمه کلیدی که مناسب شماست تمرکز کنید اما این کار را به روشی طبیعی انجام دهید.
به طور مثال:

<"OK alt tag: <img src=”dog.jpg” alt=”Dog
<"Good alt tag: <img src=”dog.jpg” alt “Blue short-haired dog
"Best alt tag: <img src=”dog.jpg” alt=”Adult blue Weimaraner dog laying down
- اطمینان حاصل کنید که هر تصویر دارای برچسب alt است - اگر پیوند متنی را در کنار پیوند تصویر دارید و هر دو به یک آدرس اینترنتی می روند ، ممکن است تصمیم بگیرید که برچسب ""=altرا به آن بدهید تا بگویید متن alt پوچ است. . با این کار خواننده صفحه از تکرار لینک جلوگیری می کند. به همان اندازه ، تصاویر پس زمینه تزئینی مانند ابرها یا الگوها نیازی به برچسب توصیفی ندارند زیرا به معنای صفحه نمی افزایند. آنها هنوز هم باید به عنوان ""=alt برای موتورهای جستجوگر و خوانندگان صفحه نمایش شوند تا بدانند که می توانند این تصاویر را نادیده بگیرند.
- انچه که نباید انجام داد:
- Keyword stuff - بسیاری از مشاغل از برچسب های alt به عنوان مکانی برای پنهان کردن لیست کلمات کلیدی یا کپی های غنی از کلمات کلیدی استفاده می کنند ، اما تصور کنید این کا چقدر کسل کننده و بی فایده است برای کسی که از صفحه خوانن استفاده می کند . کلمه کلیدی پر کردن برچسب های alt پنهان کردن کلمه کلیدی شما قطعاً یک عمل کلاه سیاه است.
- همان کپی برای برچسب alt خود مانند انچه اطراف تصویر است استفاده کنید - اگر می خواهید یک عنوانیا تک عنوان تصویر را به یک عنصر غیر متنی اضافه کنید (به تصویر زیر مراجعه کنید) ، باید اطمینان حاصل کنید که آنها هر یک منحصر به فرد هستند و نه تکرار همان عبارت. در سه مکان مختلف باز هم ، این کار تجربه خوبی را برای افرادی که ازصفحه خوان استفاده می کنند برای دسترسی به محتوا فراهم می کنند.
عنوانها(زیرنویس ها)
در هنگام تلاش برای رمزگشایی عناصر مختلف در یک صفحه وب ، موتورهای جستجو محتوا را به بخشهایی تقسیم می کنند. با انجام این کار ، آنها به متن هایی که نزدیک به عناصر غیر متنی هستند نگاه می کنند تا ببینند آیا این متن سرنخی در مورد آنچه در مورد عنصر غیر متنی وجود دارد ارائه می کند.
این بدان معناست که اضافه کردن زیرنویس به تصاویر روش دیگری برای بهینه سازی صفحات وب خود است. زیرنویس ها برای ارائه زمینه و اطلاعات اضافی فوق العاده هستند که ممکن است در جریان یک مقاله نباشند اما با این وجود بهدر ارتباط با موضوع عالی هستند.
به مثال زیر توجه کنید:
Figure 1: <Insert caption>, Photo above: <Insert caption> or Header image: <Insert caption> as examples.
این کمک می کند تا زمینه ای برای متن و نحوه ارتباط آن با تصویر نزدیک متن برای موتورهای جستجوگر و خوانندگان صفحه نمایش فراهم شود.
اگرچه این برچسب به طور گسترده مورد بحث یا استفاده قرار نمی گیرد ، می توانید یک برچسب <figcaption> را به عناوین(زیرنویس ها )خود اضافه کنید تا به Google و خوانندگان صفحه کمک کند تا آنها را درک کنند.
-min.png)
برچسب های عنوان تصویر
همانطور که در بالا ذکر شد ، "برچسب عنوان تصویر" یک ویژگی HTML alt متفاوت به "متنAlt " است. این عنوانی است که هنگامی نشانگر ماوس خود روی یک تصویرنگه می دارید، ظاهر می شود.با افزودن برچسب عنوان تصویر می توانید یک لایه اضافی بهینه سازی برای عناصر غیر متنی ارائه دهید. اگر تصمیم به استفاده از برچسب عنوان تصویر علاوه بر Alt Text دارید ، اطمینان حاصل کنید که هر یک از آنها از متن های مختلفی استفاده می کنند تا خواننده صفحه نمایش برچسب های تکراری را نخواند. در مورد شرح تصاویر شما هم همینطور است!
بهینه سازی اینفوگرافیک
کارشناسان اینفوگرافیک ، اخیراً نظرسنجی بازاریابی ویژوال خود را از 300 بازاریاب آنلاین انجام داده و دریافتند که 40٪ از پاسخ دهندگان ، Infographics را به عنوان بهترین عناصر بصری برای تعامل ارزیابی کرده اند.
دانستن این موضوع ، به راحتی می توان فهمید که چرا اینفوگرافیک ها به طور گسترده مورد استفاده قرار می گیرند و کالایی با ارزش برای هر تجارت است. اما چگونه می توانید اطمینان حاصل کنید که اینفوگرافیک به اندازه تلاشهای سئو شما ارزشمند است
روش های مختلفی برای بهینه سازی اینفوگرافیک وجود دارد - هر رویکردی که انجام دهید ، باید:
- مطمئن شوید کهبه اینفوگراف خود ، نامفابل توصیفی مانند "Local SEO infographic.jpg" را به اینفوگرافیک خود داده اید.
- به اینفوگرافیک خود یک برچسب alt توصیفی کوتاه دهید (همانطور که در تصاویر دیگر توضیح داده شد).
Longdesc
بسیاری از مشاغل تصمیم می گیرند متن جایگزین یک اینفوگرافیک را ایجاد کنند:
می توانید با استفاده از ویژگی longdesc متن جایگزین متن طولانی برای وب سایت خود ایجاد کنید. این یک برچسب HTML است که پیوند صفحه ای جداگانه را در اختیار شما قرار می دهد که در آن افراد می توانند توضیحات متنی اینفوگرافیک را مشاهده کنند.
با این حال ، longdesc ضعیف توسط برخی از خوانندگان صفحه نمایش پشتیبانی می شود و این برچسب فقط ممکن است برای انتخاب کوچکی از بازدید کنندگان وب سایت شما قابل مشاهده باشد ، به این معنی که اینفوگرافیک برای همه در دسترس نیست.
یک گزینه برای غلبه بر این ، ایجاد یک متن جایگزین از اینفوگرافیک است که در زیر خود تصویر قرار دارد. اگر این کار را انجام دهید ، اضافه کردن عنوانی مانند "جایگزین متن اینفوگرافیک" مفید است. بسیاری از بازدید کنندگان وب سایت این رویکرد را ترجیح می دهند ، زیرا این بدان معنی است که برای درک اینفوگرافیک ، مجبور نیستند از طریق چند صفحه حرکت کنند.
در غیر این صورت ، می توانید به صفحه دیگری پیوند دهید که در آن توضیحات متن اینفوگرافیک وجود دارد. اگر تصمیم به انجام دومی دارید ، باید از متن لنگر معناداری مانند "گزینه جایگزین متن برای محلی سازی SEO SEO" استفاده کنید - این به موتورهای جستجوگر و خوانندگان صفحه کمک می کند تا زمینه صفحه مقصد را درک کنند.
Describedby(توصیف شده)
اگر تصمیم دارید افراد را به یک صفحه جداگانه با یک متن / توضیحی از اینفوگرافیک هدایت کنید ، باید در مورد اینکه آیا می خواهید صفحه اصلی یا صفحه متن را برای کلمه کلیدی / عبارت مورد نظر خود انتخاب کنید ، به این فکر کنید. هر دو را بهینه کرده و در صفحات نتایج می توانند با یکدیگر در رقابت باشند.
همچنین می توانید از آنچه که به عنوان ویژگی aria شرح داده شده است برای توصیف اینفوگرافیک خود استفاده کنید. این یک جایگزین برای ویژگی longdesc است که بهتر از آن توسط خوانندگان صفحه پشتیبانی می شود. می توانید اطلاعات بیشتری در مورد چگونگی اجرای ویژگی aria-شرح داده شده در اینجا بخوانید.
یک روش متفاوت اما مؤثر ایجاد اینفوگرافیک در HTML / CSS است. این بدان معناست که موتورهای جستجو و خوانندگان صفحه متن را در اینفوگرافیک شما به عنوان "متن واقعی" می بینند نه به عنوان یک تصویر. اگر از HTML / CSS برای ایجاد یک اینفوگرافیک استفاده می کنید ، مهم است که ترتیب خواندن و سرفصل های خواندن را در نظر بگیرید ، و باید اینفوگرافیک را در مرورگرها و فن آوری های کمکی مختلف آزمایش کنید. یکی از مزایای اینفوگرافیک HTML / CSS این است که بدون بزرگتر شدن می توانند بزرگنمایی شوند.
متن به عنوان تصاویر
این فقط اینفوگرافیک ها نیستند که می توانند متن را در یک وب سایت به صورت فایل تصویری ارائه دهند. سرصفحات(هدر ها) وب سایت اغلب یک تصویر با متن پوشانده را نشان می دهند ، اما کشف آن برای موتورهای جستجو و خوانندگان صفحه غیرممکن است.
اگر به هر دلیلی مجبورید از متن به عنوان تصویر استفاده کنید - یک الگوی رفتاری متداول ترین نمونه ای است که به ذهن شما می رسد - توصیه می شود از متن موجود در تصویر به عنوان برچسب alt استفاده کنید.
دکمه های عملکردی
بسیاری از صفحات وب شما ممکن است دارای دکمه های عملکردی باشند. این می تواند "اکنون بخرید" ، "افزودن به سبد خرید" ، "ادامه مطلب" یا "ثبت نام در خبرنامه". موتورهای جستجو و خوانندگان صفحه نمایش این دکمه ها را به عنوان تصویر مشاهده می کنند.
اگر تصویری کاربردی مانند این دارید - مطلبی که فقط حاوی متن است - توصیه می شود از متن موجود در دکمه / تصویر به عنوان متن alt استفاده کنید.
فیلم ها
بسیاری از انواع فایل دیگر وجود دارند که به عنوان عناصر غیر متنی در یک صفحه وب ارائه می شوند.
Google استفاده از نقشه سایت ویدیویی را برای اطلاع دادن به موتورهای جستجو و خوانندگان صفحه درباره اطلاعات فیلم ها در وب سایت خود توصیه می کند.
پیشنهاد دیگر این است که شما متن فیلم های خود را ارائه می دهید تا محتوا در دسترس موتورهای جستجوگر و خوانندگان صفحه باشد.
Schema Markup
این کد "میکرو قالب بندی" است که به موتورهای جستجو کمک می کند ساختار و عناصر غیر متنی یک صفحه وب را درک کنند و حتی به عناصر متنی مانند بررسی ها یا دستور العمل ها زمینه دهد.
Schema شامل کدی است که می توانید برای فیلم ها ، فایل های صوتی ، تصاویر و سایر عناصر غیر متنی در هر صفحه وب اعمال کنید تا به موتورهای جستجو آنچه می بینند بگوید.