از کجا بفهمیم یک سایت با چه تکنولوژی ایجاد شده است؟
شاید بارها برای شما این سوال پیش آمده باشد که یک سایت با چه تکنولوژی هایی و یا چه سیستم مدیریت محتوایی ایجاد شده است؟ اگر به دنبال پاسخ این سوال هستید در ادامه با ما همراه باشد تا شما را با روش های بررسی تکنوژوی های به کار رفته در وب سایت های مختلف آشنا کنیم.

برای اینکه بفهمیم یه سایت با چه تکنولوژی ایجاد شده دو روش متفاوت وجود دارد. 1- بررسی دستی 2- استفاده از ابزار های بررسی سایت.
روش دستی:
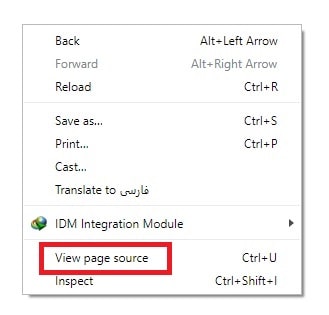
برای اینکه به شکل دستی به بررسی یک سایت بپردازیم کافی است تا در مروگر خود صفحه مربوط را باز کنید سپس بعد از لود شدن آن به شکل کامل در یک قسمت خالی از برگه راست کلیک کرده و گزینه نمایش سورس کد صفحه یا view page source را انتخاب کنید. در این حالت یک برگه دیگر به نمایش در خواهد آمد و شما میتوانید در آن لیست تمام فایلهای js یا css را مشاهده کنید و بفهمید که از چه کتابخانه های css یا js در این صفحه استفاده شده است. باید در نظر داشته باشید که در این حالت شما نمی توانید بفهمید که زبان سمت سرور استفاده شده چه زبانی است.

نکته: در گوگل کروم میتوانید از کلید های ترکیبی ctrl+u برای نمایش سورس کد صفحه استفاده کنید.
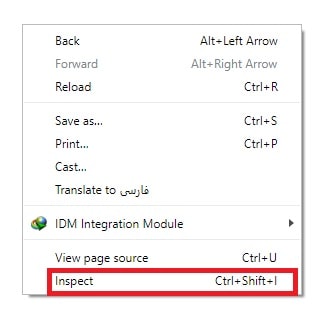
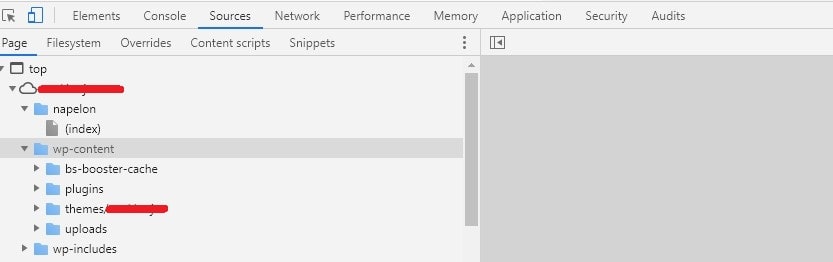
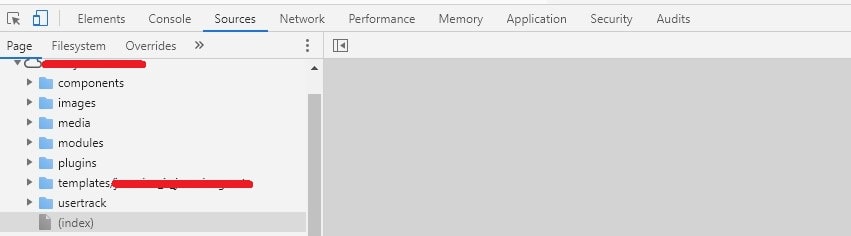
نکته ی دیگری که نیاز به توضیح دارد این است که شما میتوانید با inspect های موجود در مرورگر ها نیز اطلاعات بیشتری را در زمینه سایت ها بدست آورید برای مثال اگر به نوع پوشه یندی های سیستم های مدیریت محتوای مطرح آشنایی داشته باشید می توانید با زدن دکمه F12 در کروم و یا راست کلیک کردن در فضای درون صفحه و انتخاب گزینه inspect این ابزار را مشاهده و از آن استفاده کنید.برای مثال شما در تب Network و پس از رفرش کردن صفحه میتوانید تمام فایل هایی که در این صفحه استفاده شده اند از جمله فایل های css و js را مشاهده کنید. و یا در تب Source میتوانید شکل پوشه بندی فایلهای لود شده در صفحه جاری را مشاهده کرده و از روی آن تشخیص بدهید که آیا این سایت یک سایت مثلا وردپرسی هست یا خیر.

در زیر تصاویر زیر میتوانید شکل پوشه بندی که در تب Source برای سایت های وردپرس و جوملایی نمایش داده می شود را مشاهده کنید.
سایت های وردپرسی:

سایت های جوملایی:

روش اتوماتیک و استفاده از ابزار ها:
این روش بسیار ساده تر است و به شما اطلاعات بیشتری را در رابطه با وب سایت نیز خواهد داد. برای این کار ابزار های زیادی وجود دارنید که در زیر آنها را برای شما معرفی خواهیم کرد.
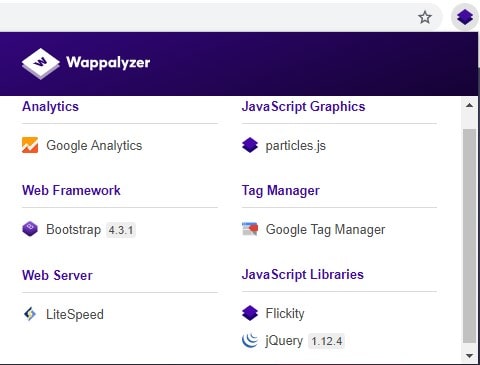
افزونه wappalyzer: یک افزونه بسیار ساده و قوی است که برای مرورگر های کروم و موزیلا ارائه شده و میتوانید به سادگی آن دانلود و نصب کنید. برای این کار کافی است وارد قسمت نصب افزونه در مرورگر خود شوید ،نام این افزونه را جستجو کنید و پس از پیدا شدن آن را نصب کنید.
این افزونه اطلاعات کاملی از تمام تکنولوژی های استفاده شده ،زبان استفاده شده ،سرور سایت ،سیستم مدیریت محتوای آن و... را در اختیار شما قرار میدهد.

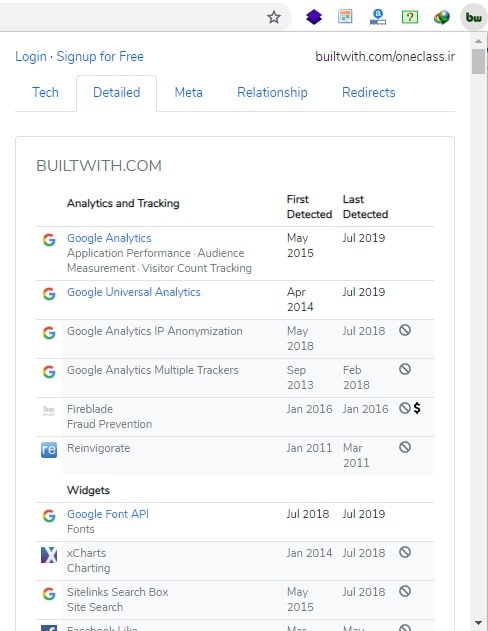
افزونه و سایت builtwith: سایت builtwith.com به شما این امکان را میدهد تا وب سایت مورد نظر خود را درون آن جستجو کنید سپس بعد از بررسی سایت یک گزارش کامل از تکنولوژی های استفاده شده در وب سایت مورد نظر را برای شما آماده می کند و شما میتوانید هر توضیحی که نیاز دارید را در آن مشاهده کنید. آدرس این سایت را در زیر مشاهده می کنید:
علاوه بر این شما میتوانید افزونه مربوط به این سایت را در مروگر خود نصب کنید تا بتوانید بسیار سریع تر اقدام به بررسی سایت خود کنید.

دیگر وب سایت های مشابه:
شما میتوانید از سه وب سایت دیگر که در زیر لینک آنها را برایتان قرار داده ایم نیز برای بررسی وب سایت مورد نظرتان استفاده کنید. امیدواریم این وب سایت ها نیز ابزاری مفید برای شما باشند.
https://toolbar.netcraft.com/site_report
و وب سایت زیر برای بررسی وردپرسی بودن سایت:
https://www.wpthemedetector.com/
اگر شما ابزارها و وب سایت های بیشتری را می شناسید از طریق بخش نظرات در انتهای این مطلب نام و توضیحات آنها را با ما و سایر بازدید کنندگان به اشتراک بگذارید.
نظر شما چیست؟ شما می توانید نظرات ،پیشنهادات و اطلاعات خود را در رابطه با این مطلب و موضوعات مربوط از طریق قسمت نظرات با ما و سایر بازدیدکنندگان در میان بگذارید.